Меню Home#
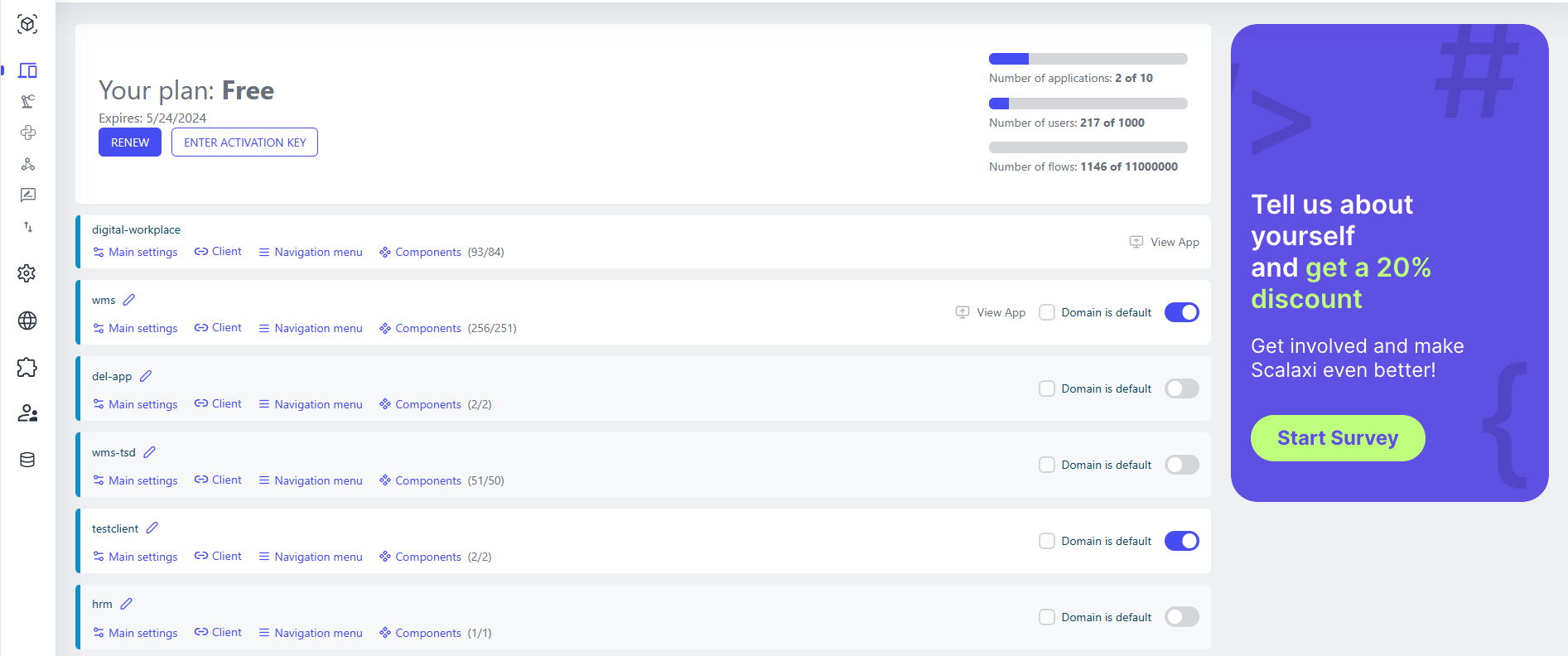
На данной странице представлена информация о вашей лицензии и развернутых доменах приложений. Вы получите доступ к следующим функциям и информации:
Тип тарифного плана: Здесь отображается тип вашего текущего тарифного плана и дата истечения или обновления подписки.
Информация о приложениях (Application Domains): Этот раздел позволяет создавать компоненты приложений, подключать пользователей через определенные URL и переходить в раздел “Navigation Menu”.
Статистика использования: Отображается информация о текущем количестве приложений по сравнению с общим ограничением, а также текущее и общее количество пользователей, рабочих процессов (workflows) и потоков данных (dataflows).

Подробнее о настройках applications domains#
Домены приложений - это внешние пространства с конкретным URL (HTTP/HTTPS://<имя-вашего-домена>), где можно развернуть свои компоненты.
По умолчанию доступно приложение с именем digital-workplace. Можно добавить дополнительные приложения, используя кнопку Добавить приложение (Add application) в правом верхнем углу панели инструментов. Каждое добавленное приложение отображается в списке приложений под описанием вашего плана.
В домене приложения в main settings можно выставить следующие параметры:
Группа настроек |
Поле настройки |
Варианты значений |
Назначение |
|---|---|---|---|
Main settings |
Title |
- |
Заголовок вкладки браузера |
Hide top bar |
true, false |
Скрытие верхнего меню для workplace |
|
Static menu |
true, false |
Постоянное отображение меню или при наведении мыши |
|
Hide breadcrumps |
true, false |
Показ/скрытие иерархической навигации |
|
Hide user login |
true, false |
Показ/скрытие логина пользователя |
|
Hide locale |
true, false |
Показ/скрытие выбора локации |
|
Choose logo |
Logo, Small logo, favicon, “No image” placeholder |
Выбор логотипа для WorkPlace (разные типы) |
|
User Session Storage |
local/session |
Сохранение параметров авторизации в сессии или локально |
|
Default Idp provider |
Множественный выбор Catalog |
Выбор способа авторизации |
|
Default locale |
Множественный выбор Catalog |
Локализация по умолчанию |
|
Default user info app |
Множественный выбор Catalog |
Основное приложение для управления данными пользователя |
|
Default component |
Множественный выбор Catalog |
Компонент по умолчанию |
|
Default page |
- |
Страница для компонента по умолчанию |
|
Login component |
Множественный выбор Catalog |
Компонент для формы авторизации |
|
Enable SIP |
True, False |
Выстраивания интеграции с SIP |
В этой группе можно выставить настройки глобальных модулей через JavaScript и CSS, что позволяет превратить платформу в систему управления контентом (CMS), а также загружать и использовать любые сторонние библиотеки.
Пример JS для глобального JavaScript:
loadScript([
'https://code.jquery.com/jquery-3.7.1.min.js?integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=&crossorigin="anonymous"'
]).then(res=>{
return loadScript(
[
'https://code.jquery.com/ui/1.13.2/jquery-ui.min.js?integrity="sha256-lSjKY0/srUM9BE3dPm+c4fBo1dky2v27Gdjm2uoZaL0="&crossorigin="anonymous"'
])
}).subcribe({
"complete":()=>{
console.log("Load scripts complete");
},
"error":(err)=>{
console.log("Load scripts err:" + err);
}
})
Кроме этого, есть группа настроек style settings:
Группа настроек |
Поле настройки |
Назначение |
|---|---|---|
Main font |
Font |
Основной шрифт приложения |
Color scheme |
Default theme |
Цветовая схема по умолчанию |
Primary light color |
Основной светлый цвет |
|
Primary color |
Основной цвет |
|
Primary dark color |
Основной темный цвет |
|
Primary darker color |
Основной более темный цвет |
|
Primary text color |
Цвет текста по умолчанию |
Группа настроек edit manifest:
Поле настройки |
Назначение |
|---|---|
Name |
Наименование приложения в манифесте |
Short name |
Короткое название приложения |
Choose Icon (192x192) |
Выбор иконки приложения размером 192x192 пикселей |
Choose Icon (512x512) |
Выбор иконки приложения размером 512x512 пикселей |
Интеграция с SIP#
Если параметр Enbale SIP внутри Main settings включен, необходим ряд последующих настроек для корректной работы звонков из work-place.
На стороне студии:
Поле настройки |
Назначение |
|---|---|
SIP WebSocket server |
Адрес SIP WebSocket сервера (например, |
SIP realm |
Область действия SIP (realm) |
На стороне work-place:
Поле настройки |
Назначение |
|---|---|
SIP user name |
Имя пользователя SIP |
SIP user password |
Пароль пользователя SIP |
SIP WebSocket server |
Адрес SIP WebSocket сервера (например, |
SIP realm |
Область действия SIP (realm) |
Если все параметры выставлены корректно, то появится возможность совершать звонки из work-place. Про работу с SIP в рамках Component script вы можете почитать тут: “SIP в Component script”.