Компонент#
Компоненты являются ключевыми строительными блоками в платформе, обеспечивая основу для создания приложений. Они представляют собой инкапсулированные единицы функциональности, которые могут включать в себя данные, пользовательский интерфейс, бизнес-логику и автоматизацию процессов.
Типы компонентов#
Компонент (Single Component):
Содержит базовую объектную модель для хранения данных.
Включает модель пользовательского интерфейса с формами и элементами управления.
Обладает моделью автоматизации с потоками данных (dataflows) и рабочими процессами (workflows).
Поддерживает скрипты на Python для дополнительной настройки поведения.
Имеет уникальные параметры безопасности.
Мультикомпонент (Multi-Component):
Объединяет несколько Компонентов для создания сложных приложений.
Используется для построения единого пользовательского интерфейса, например, в мобильных приложениях.
Создание нового компонента#
Открыть Studio (
https://<ваш-хостинг-имя>/studio).Перейти в меню Applications/Components.
Нажать кнопку Add для создания нового компонента или мультикомпонента.
Базовые настройки компонента#
Параметр |
Описание |
|---|---|
|
Название компонента, отображаемое пользователям. |
|
Определяет, будет ли компонент действовать как прокси. |
|
Ограничивает доступ к компоненту. |
|
Указывает на создателя или владельца компонента. |
|
Настройка времени запуска компонента с использованием Cron. |
|
Определяет пользователя, от чьего имени будет выполняться. |
|
Определяет режим доступа к компоненту. |
|
Подробное описание компонента, его назначения и функций. |
|
Домены или категории, к которым относится компонент. |
Объектная модель компонента в платформе#
Каждый компонент в платформе автоматически включает в себя следующие поля:
Id: Уникальный идентификатор компонента.creatorSubject: Субъект, создавший объект.updateSubject: Субъект, обновивший объект.createdDate: Дата создания объекта.updateDate: Дата последнего обновления объекта.
Компоненты могут включать дополнительные элементы, которые могут быть одного из одиннадцати типов: string, datetime, catalog, number, integer, array, file, boolean, time, date, uri. Каждый из этих элементов имеет свои настройки.
Общие настройки для всех типов:
Name: Системное имя свойства.Title: Отображаемое имя свойства для интерфейса.Required: Указывает, обязательно ли поле для заполнения.Primary Key: Определяет, является ли поле уникальным идентификатором.Query: Определяет, может ли поле быть использовано в запросах.Virtual property: Исключение поля из процессов синхронизации.
Interface Builder#
Платформа предлагает мощный инструмент для настройки пользовательского интерфейса для каждого компонента - Interface Builder. Это визуальный редактор, позволяющий создавать и настраивать многокомпонентные пользовательские интерфейсы с помощью функций перетаскивания(drag-and-drop). Interface Builder представляет собой рабочую область раздела Definition в интерфейсе создания компонента.
В этом разделе можно:
Создавать мультиэкранный интерфейс приложения, используя интуитивно понятный редактор drag-and-drop.
Добавлять элементы пользовательского интерфейса из категорий Basic, Advanced и Layout.
Настраивать объектную модель для Workflow и Dataflow приложения.
Настраивать индивидуальные CSS-стили для всех элементов пользовательского интерфейса.
После добавление элементов интерфейса в макет страницы приложения можно выполнять следующие операции:
Копировать: Копирует текущий элемент в буфер обмена.
Вставить: Вставляет скопированный элемент в новое место.
Переместить: Изменяет позицию элемента.
Свойства: Открывает панель свойств для настройки элемента.
Предпросмотр: Показывает макет в формате, близком к пользовательскому приложению.
Просмотр Разметки: Отображает текстовую веб-разметку страницы.
Удалить: Удаляет выбранный элемент.
Поле данных: Позволяет привязать элемент к полю данных (связь с базой данных).
Модуль Web parts: “Styles” и “JavaScript”#
Блок "Styles" предназначен для описания CSS стилей, которые применяются к компоненту, а блок "JavaScript" позволяет создавать взаимодействие с пользовательским интерфейсом и обеспечивать дополнительную функциональность с использованием языка JavaScript.
Таким образом, модуль "Web Parts" предоставляет возможность разработчикам создавать более сложные и интерактивные компоненты, используя различные языки программирования для описания стилей и функциональности.
Использование “JavaScript”#
Пример использования JavaScript для реализации функционала создания кнопки, нажатие на которую производит скриншот:
Чтобы вызывать функции
JavaScriptиз блокаWeb partsнеобходимо использовать методcontext InvokeInterop(methodName, objects)в рамках Component script:
def capturePage1():
context.InvokeInterop("callScreenshot")
Далее переходим раздел
JavaScriptблокаWeb partsи подготавливаем функцию:
// Creating a <script> element to load the html2canvas library
var script = document.createElement('script');
script.src = "https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js";
document.head.appendChild(script);
// Function to create and download a screenshot of the page
function takeScreenshot() {
// Capturing a screenshot of the entire body using html2canvas
html2canvas(document.body).then(canvas => {
// Creating a link for downloading the screenshot
var link = document.createElement('a');
link.href = canvas.toDataURL("image/png");
link.download = "screenshot.png";
// Adding the link to the HTML document and simulating a click to download the screenshot
document.body.appendChild(link);
link.click();
// Removing the link from the document after the screenshot has been downloaded
document.body.removeChild(link);
});
}
// Method to call the takeScreenshot function
this.callScreenshot = () => {
takeScreenshot();
}
Этот код создает элемент <script>, который загружает библиотеку html2canvas из CDN (Content Delivery Network). После загрузки библиотеки, определена функция takeScreenshot(), которая захватывает скриншот текущей страницы с помощью html2canvas.
После создания скриншота, код создает элемент <a>, чтобы сделать его возможным для скачивания, устанавливает его href в URL изображения в формате PNG и download в “screenshot.png”. Затем он добавляет эту ссылку в тело документа, эмулирует клик по этой ссылке для скачивания скриншота и наконец, удаляет ссылку из документа.
Использование “Styles”#
Пример CSS кода, который устанавливает фоновый цвет всей вашей рабочей области:
body {
background-color: violet; /* Purple background color */
}
Построение Dataflow и Workflow#
Объектная модель каждого компонента содержит данные, которые используются как в рамках самого Компонента, так и в процессах его интеграции с другими элементами системы. Эти данные служат основой для настройки и исполнения потоков данных (dataflow) и рабочих процессов (workflow).
Чтобы начать построение Dataflow или Workflow, нужно перетащить из “Flows” один из элементов в область interface builder, после чего появится возможность настройки визуального редактора dataflow и workflow.
Публикация компонента и его перенос на web интерфейс#
После завершения настройки компонента необходимо опубликовать его в рамках новой публикации.
Управление публикациями описано в разделе публикации.
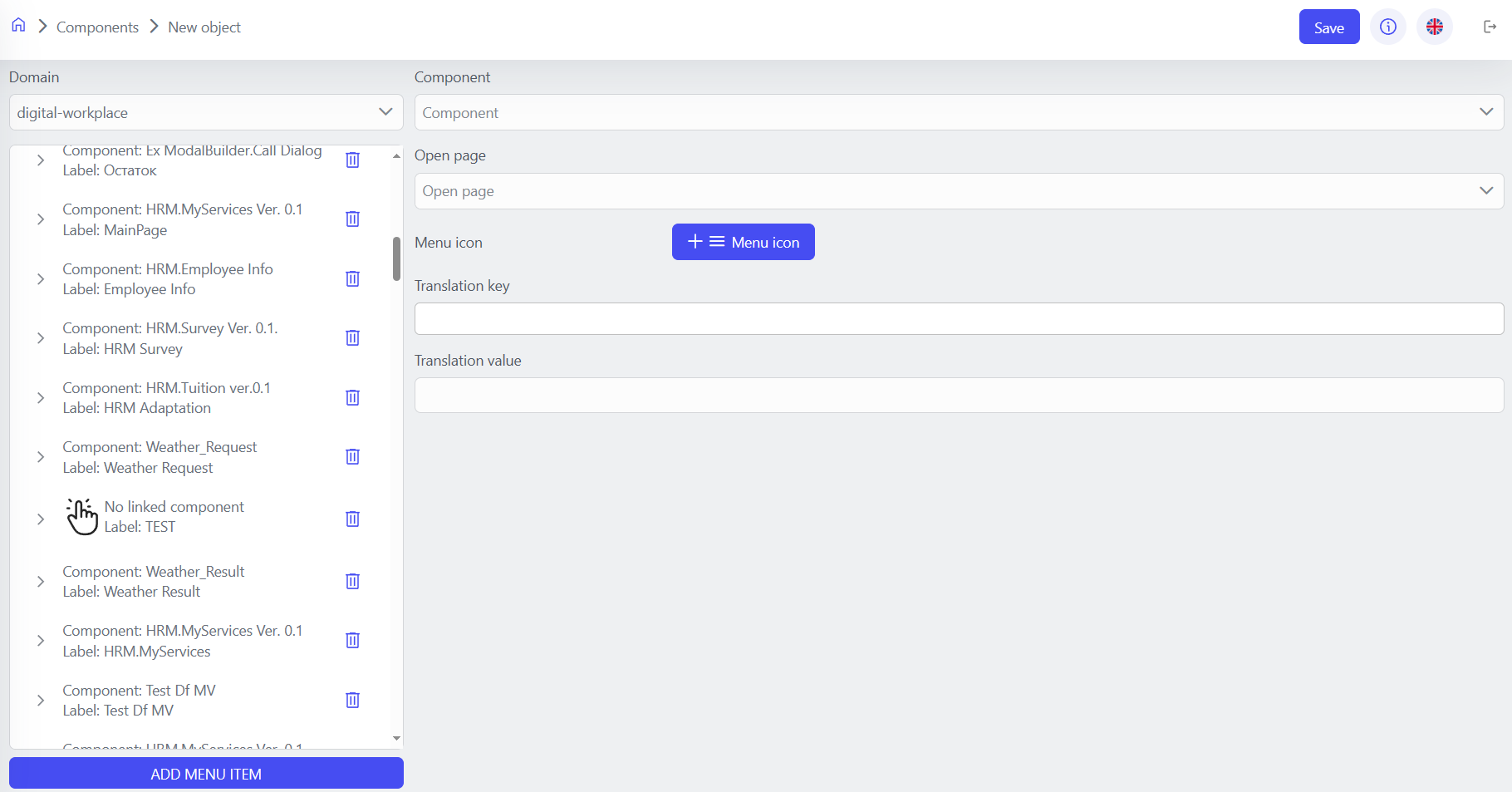
Далее необходимо вернуться в меню
Homeи перейти вNavigation menuнужногоapplication domain, нажатьAdd menu item, выбрать нужный компонент, заполнить параметры и нажатьSave.