Туториал №1#
Создание вашего первого приложения — Портал счетов (Invoice Inventory)#
Описание приложения: Инвентаризация счетов
Мы собираемся создать простое приложение, позволяющее добавлять, просматривать и редактировать счета (invoices).
Каждый счет будет содержать следующие данные (см. таблицу ниже).
Краткое описание |
Развёрнутое описание |
|---|---|
Номер счёта |
Номер, присвоенный счёту поставщиком. |
Название счёта |
Описание предмета счёта. |
Общая стоимость счёта |
Число, показывающее, сколько денег выставлено в счёте. |
Дата оплаты счёта |
Дата, когда счёт должен быть оплачен. |
Кроме того, мы будем отслеживать статус счета следующим образом (см. таблицу ниже).
Идентификатор |
Понятное название |
Описание |
|---|---|---|
0 |
Under Review (На рассмотрении) |
Присваивается сразу при создании счета. |
1 |
Accepted for Payment (Принято к оплате) |
Присваивается после завершения проверки и утверждения счета к оплате. |
2 |
Rejected (Отклонено) |
Присваивается после завершения проверки, но счет не принят к оплате. |
3 |
Paid (Оплачено) |
Присваивается после оплаты счёта. |
4 |
Overdue (Просрочено) |
Показывает, что счёт не оплачен, а срок платежа прошел. |
Базовая версия приложения будет иметь 2 основных экрана.
Список всех счетов в системе, которые можно фильтровать и/или сортировать, используя все поля счета, описанные выше. Мы назовем его «Все счета» (“All Invoices”).
Экран для добавления нового или редактирования существующего счета. Мы назовем его «Просмотр/редактирование счета» (“Edit/View Invoice”).
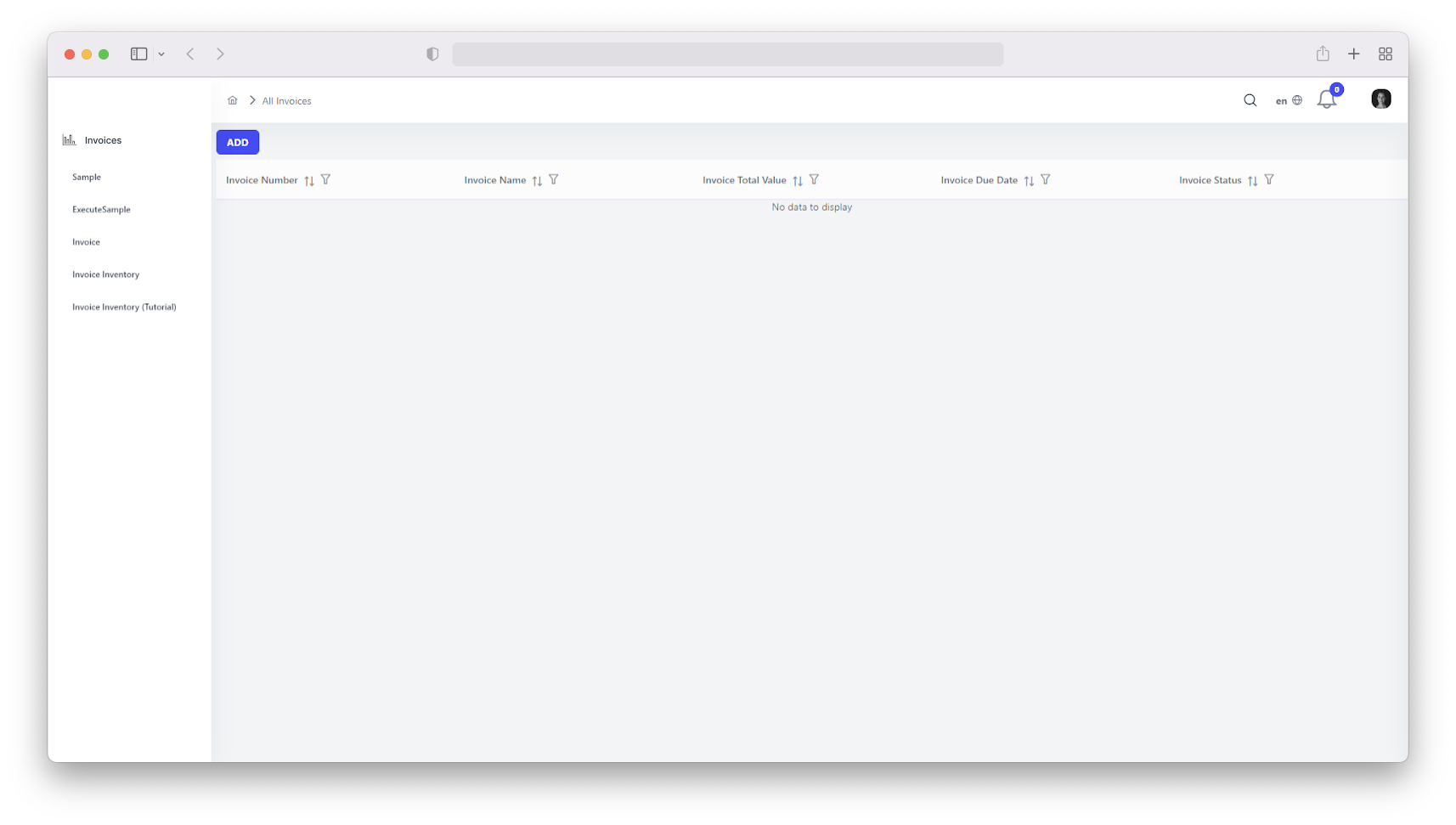
После создания приложение будет выглядеть, как показано на снимке экрана ниже.

Открытие Studio#
Создание приложения на платформе начинается с открытия Studio и добавления компонента.
Вы можете открыть Studio, используя ссылку https://<your_hosting_name>/studio/.
Например, если имя домена, на котором вы разместили свой экземпляр платформы, — my.platform.io , вы можете получить доступ к Studio, используя следующий URL-адрес: «https://my.platform.io/studio/» .
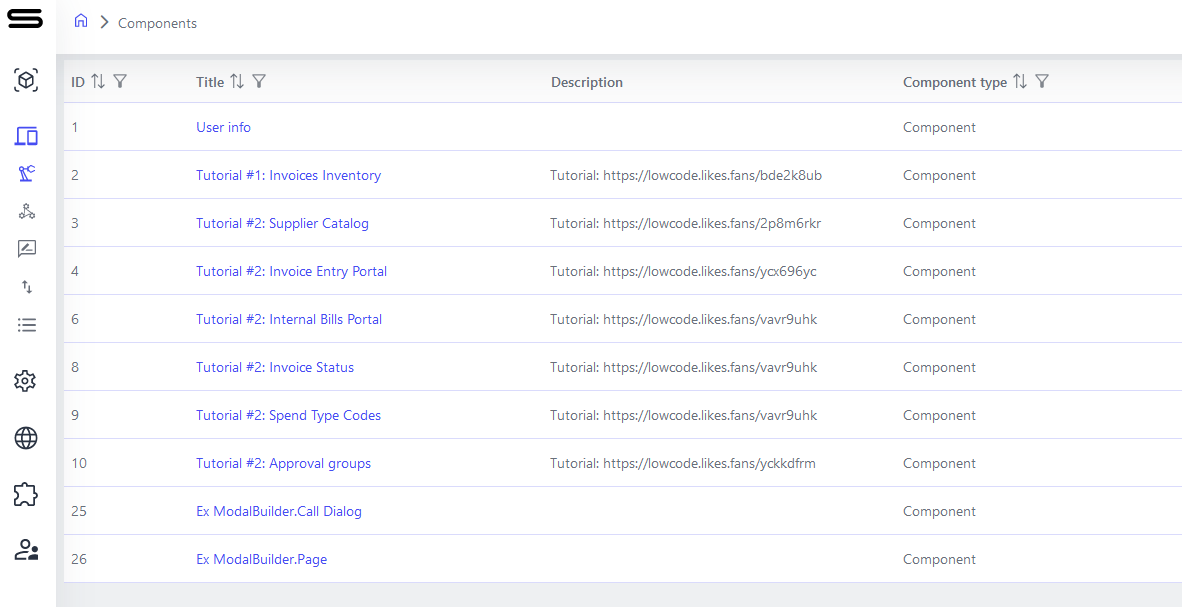
После входа в Studio вы увидите следующий экран с меню слева со списком Home, Applications & Access. Выберите Приложения->Компоненты (Applications→Components).

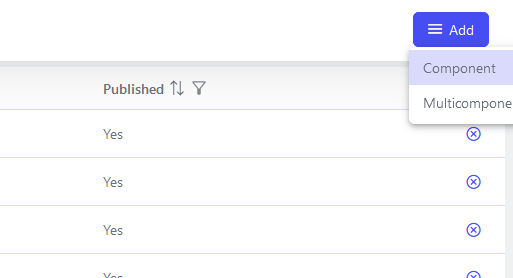
Вы увидите список всех существующих компонентов. Нажмите кнопку «Добавить» (“Add”) и выберите параметр «Компонент» (”Component”), как показано ниже.

Поздравляем, теперь у вас есть первый компонент! Назовем его — «Инвентаризация счетов» (Invoice Inventory), а также зададим некоторые важные параметры.
Чтобы назвать свой компонент, нажмите кнопку «Настройки» (”Settings”), а затем поместите «Инвентаризация счетов» (”Invoice Inventory”) в поле «Название» (”Name”).
Поскольку наше приложение будет доступно только людям с соответствующими учетными данными для входа, нам нужно убедиться, что в поле «Режим доступа» (”Access Mode”) установлено значение «Защищенный» (”Private”).
Настройка необходимых полей данных#
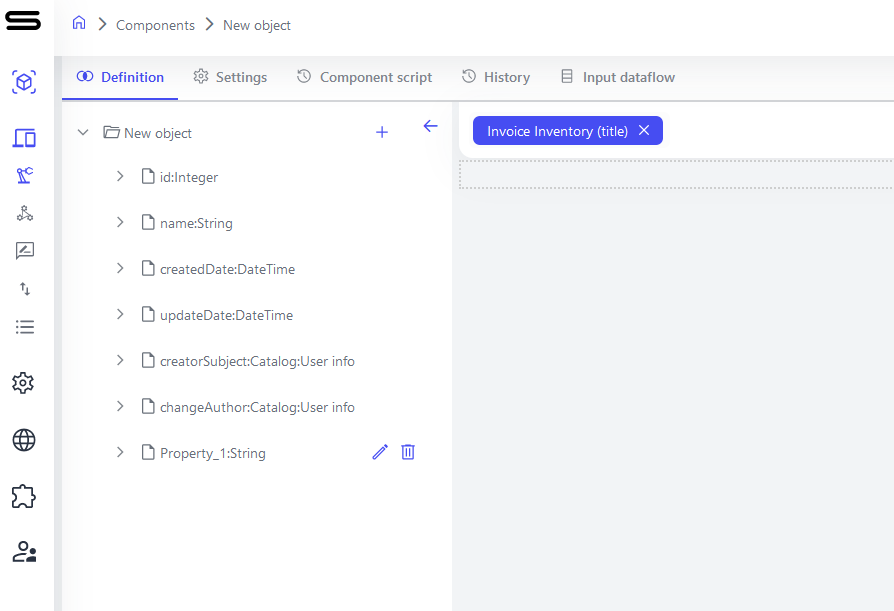
Нажмите Сохранить (”Save”), чтобы убедиться, что ваш компонент сохранен. Он покажет сообщение об ошибке, потому что у нас еще нет данных в нашем компоненте. Добавим немного данных. Перейдите на вкладку «Определение» (”Definition”) и нажмите знак «+» рядом с названием «Инвентаризация счетов». Платформа автоматически добавит несколько системных полей, которые вы видите на снимке экрана, а также ваше первое поле данных — Property_1.

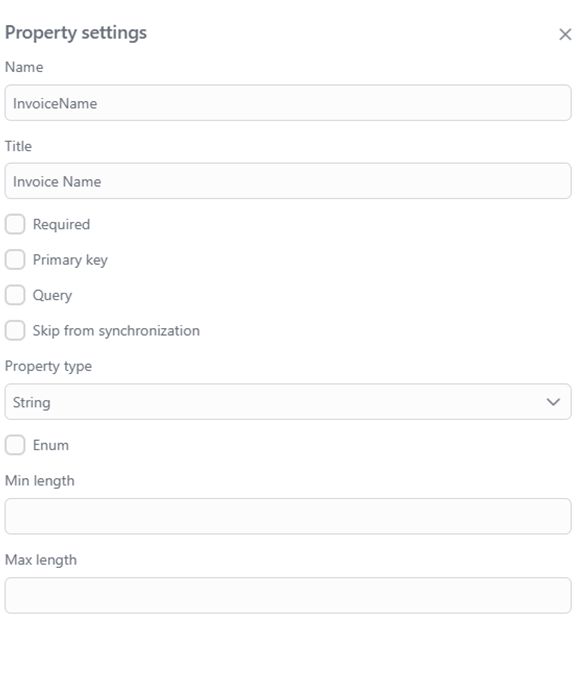
Нажмите значок редактирования (карандаш) на Property_1. Вы увидите новую панель, открытую справа. Здесь вы задаете, как ваши поля данных должны интерпретироваться системой.
Имя (Name) — это внутренне системное имя для вашего поля данных (property). Оно должно содержать только английские буквы, без пробелов. Это имя вы сможете позже использовать, например, в сценариях Python, чтобы добавить в приложение некоторую расширенную логику.
Примечание: начиная с версии 0.4.х есть так же системное property “name” которое автоматически добавляется при создании первой property и используется в случаях когда нужно показать пользователям значения для пользователей при использовании properties типа Catalog (ссылка на другой компонент; используется для связей 1:1 и M:1) или Array (ссылка на массив других компонент; используется для связей 1:M и M:M). В отличии от внутреннего системного имя Name которое есть у каждой property внутри компоненты, системное поле name одно на всю компоненту.
Заголовок (Title) — это то, как ваше поле данных будет называться в пользовательском интерфейсе. Здесь вы можете использовать любые буквы, которые вам нужны.
Для полей данных, которые всегда должны быть непустыми, необходимо убедиться, что установлен флажок «Обязательно» (Required).
Тип свойства позволит вам выбрать один из доступных типов полей данных.
Для начала мы добавим поле данных Invoice Name («Имя счета-фактуры»), и выставляем тип свойства как String (строка). Посколько в теории имена счетов приходят от внешних поставщиков, то они могут повторяться, поэтому не ставим тут флаг Primary Key.

Как только мы закончили с настройкой нашего первого поля, давайте нажмем Сохранить (Save).
Теперь давайте добавим другие поля, которые нам понадобятся в нашем приложении: номер счета, срок оплаты счета, общую стоимость счета и статус счета.
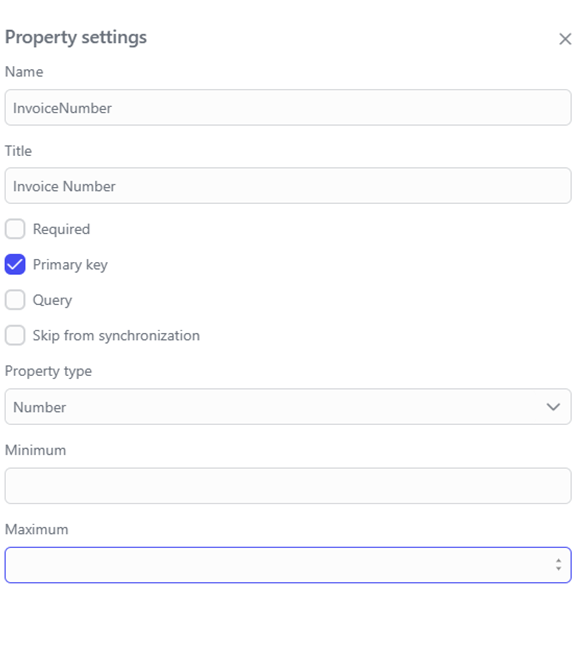
Номер счета это внутренний учетный номер каждого уникального счета, который как правило совпадает с именем счета, но мы позаботимся о том, чтобы он не был короче 2 символов, установив для минимальной длины (Min length) значение 2, как показано ниже. Так же для нас он должен быть уникальным чтобы различать разные счета, даже если у них одинаковые названия, поэтому мы выставляем флаг Primary Key который говорит платформе что не может быть больше одного поля (property) Invoice Number с одним и тем же значением. При попытке создать повторяющееся значение система выдаст ошибку.

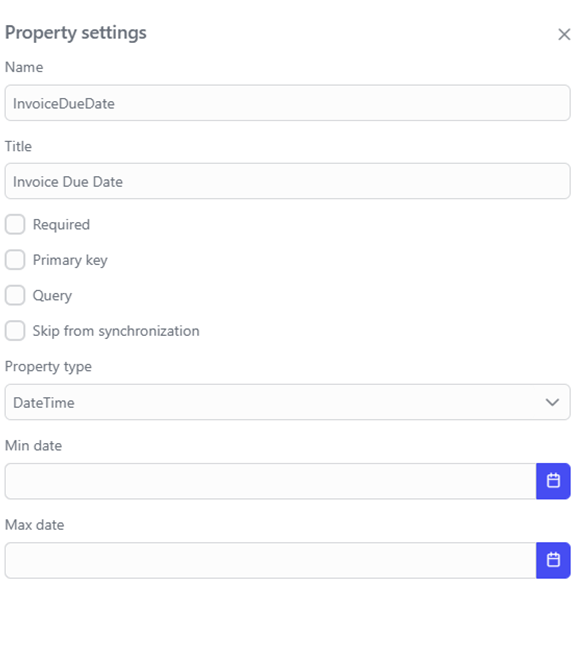
Для ожидаемой даты оплаты счета необходимо установить DateTime в качестве типа Property.

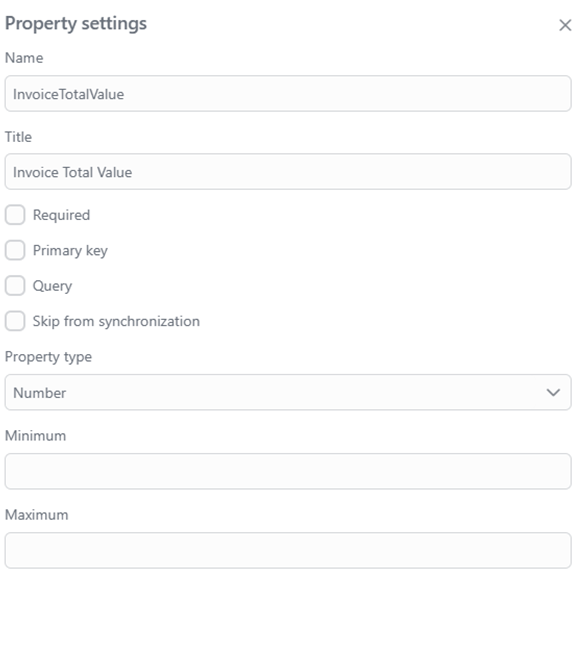
Общая стоимость счета должна быть установлена в виде числа (Number). Мы также установим для поля «Минимум» (Minimal value) значение 0, чтобы убедиться, что нет отрицательных счетов (это может быть иначе в реальном финансовом приложении, где отрицательные значения используются например для представления кредитов от поставщиков).

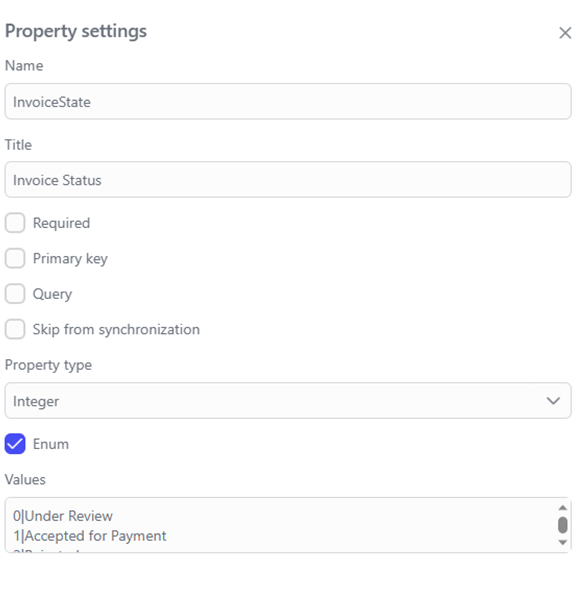
Наконец, мы добавим поле «Статус счета». Как указано в описании приложения, это будет набор статусов, который должен выглядеть следующим образом:
0|На рассмотрении (“Under Review”) 1|Принято к оплате (“Accepted for Payment”) 2|Отклонено (“Rejected”) 3|Оплачено 4|Просрочено
Для этого нам нужно установить тип свойства на Integer (после версии 0.5.24 и выше) и установить флажок Enum. Затем нам нужно добавить все доступные статусы в формате <Номер>|<Имя>, как показано ниже.

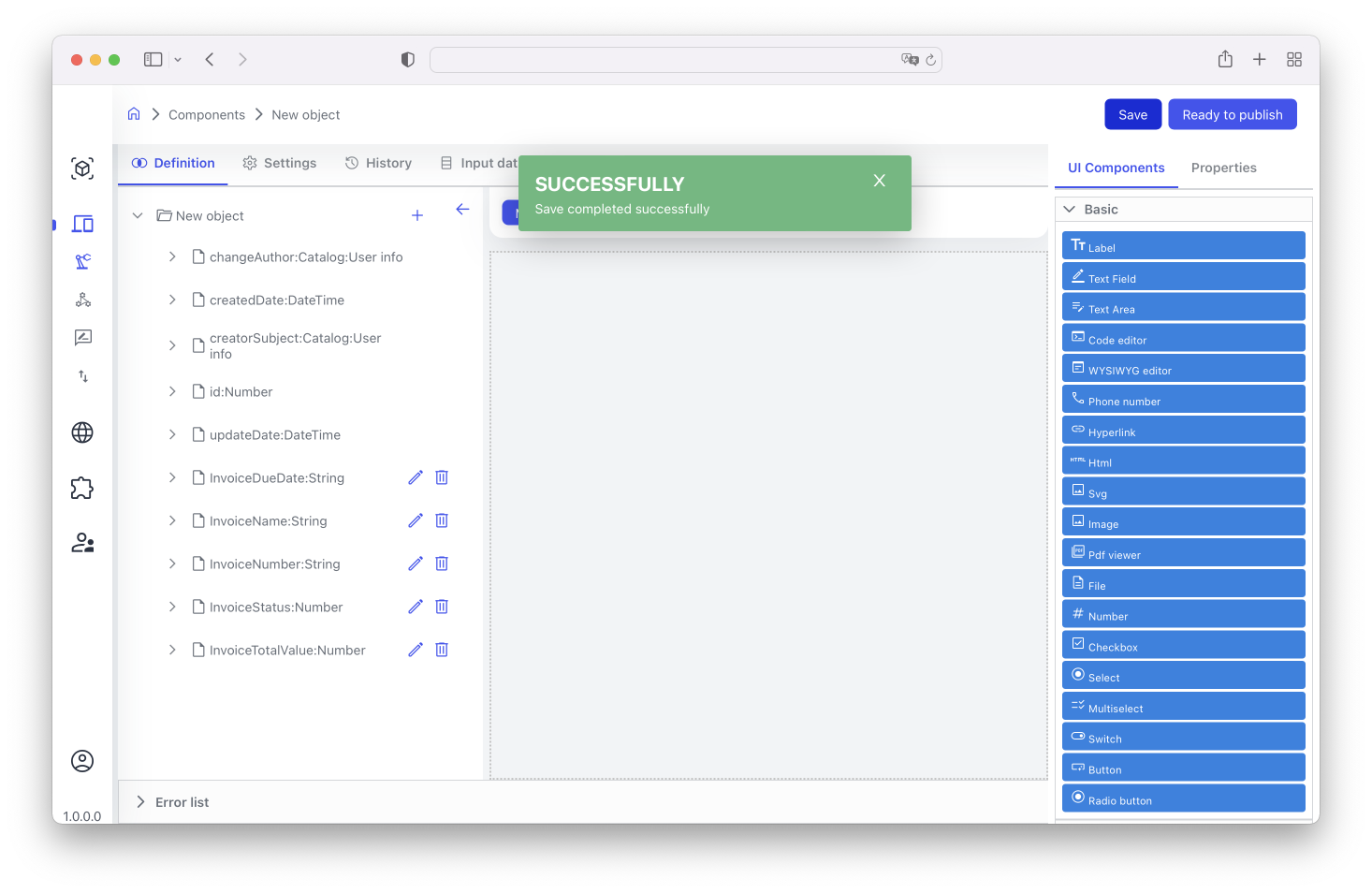
Нажмите Сохранить (”Save”). Вы должны увидеть полностью настроенную модель данных, как показано ниже.

Настройка интерфейса для нашего приложения#
Теперь нам нужно настроить пользовательский интерфейс для нашего приложения. Как описано выше, нам понадобится 2 экрана:
Экран для добавления нового или редактирования существующего счета. Мы назовем его «Просмотр/редактирование счета» (Add/View Invoice).
Список всех счетов в системе, которые можно фильтровать и/или сортировать, используя все поля счета, описанные выше. Мы назовем его «Все счета» (All Invoices).
Настройка страницы просмотра/редактирования счета#
У нас уже есть автоматически добавленная страница по умолчанию, которая называется «Главная страница» (Main Page) выше.
В текущей версии платформы, первая страница компоненты по умолчанию используется как форма для просмотра и редактирования данных компоненты в случаях когда недоступно явное указание формы просмотра и редактирования, например, в нашем случае UI контроль Data Grid который мы будем использовать для страницы просмотров всех счетов будет по умолчанию открывать первую страницу нашей компоненты.
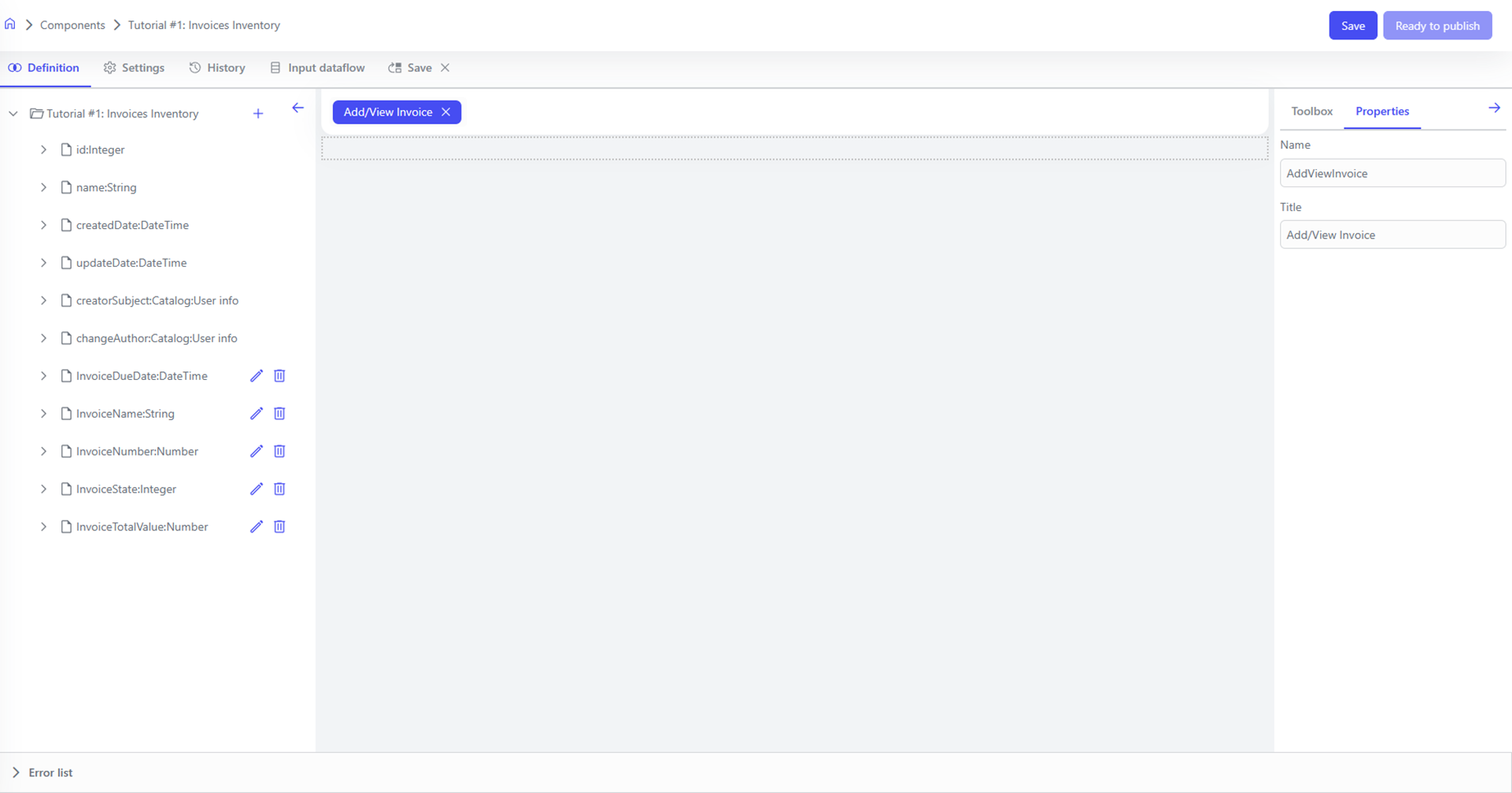
Мы так же используем первую страницу для формы просмотра и редактирования нашего счета, и для этого переименуем ей из Main Page в Add/View Invoices. Для этого мы кликнем на Main Page, и поменяем назвение в открывшемся диалоге (поля Name и Title).
Результат будет выглядеть как показано внизу.

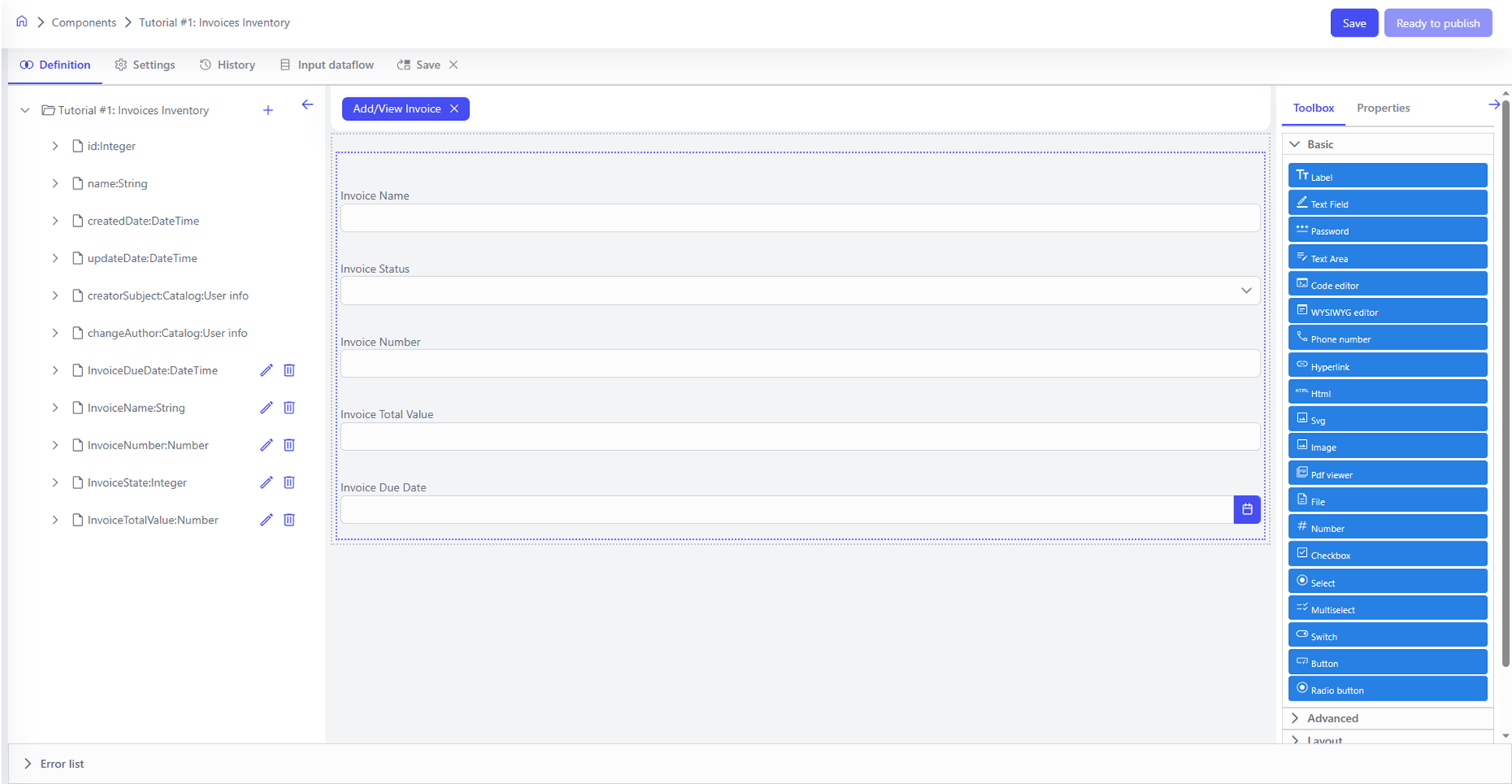
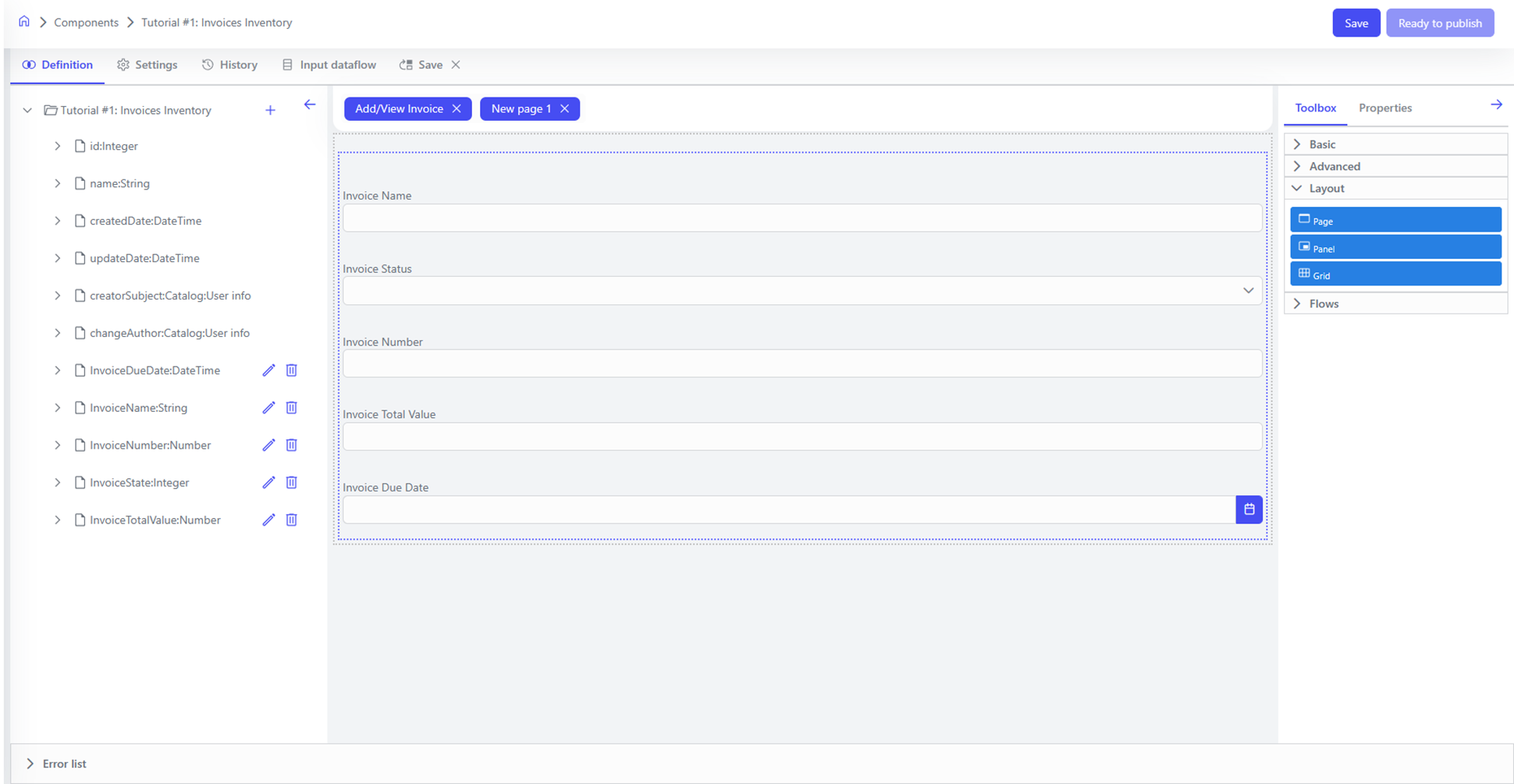
Далее чтобы создать форму редактирования и просмотра данных, перетащите поля данных (properties) слева в среднюю область в том же порядке, что и в сетке данных, показанной выше.
Результаты должны выглядеть следующим образом.

Нажмите кнопку Save (”Сохранить”). Теперь добавим страницу для просмотра всех счетов.
Настройка страницы всех счетов (All Invoices)#
Для этого давайте откроем компоненты пользовательского интерфейса (UI Components) в панели справа , выберите «Layout», нажмите «Страница» (Page) и перетащите ее в среднюю область, чуть выше нашей формы для просмотра счетов. Должна автоматически добавиться страница с названием New page 1, как показано внизу.

Перейдите на страницу New page 1, кликнув на кнопку с тем же названием, и переименуйте её в All Invoices (”Все счета”).
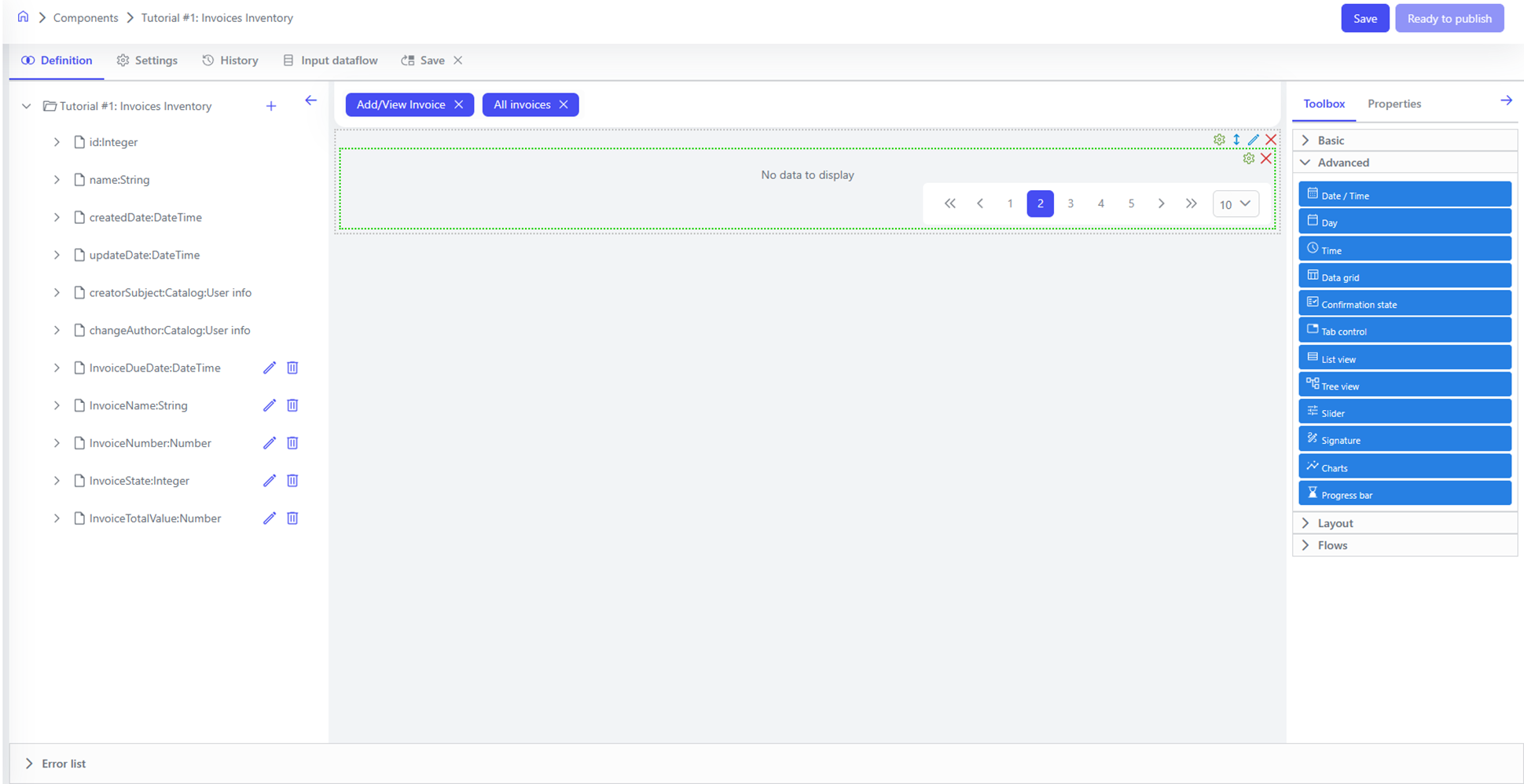
Щелкните Save (”Сохранить”). В списке компонентов пользовательского интерфейса справа выберите раздел Layout, затем выберите Page и перетащите в среднюю область. После этого перейдите в раздел Advanced и перетащите элемент DataGrid в только что созданную панель. Вы увидите результат, как показано ниже.

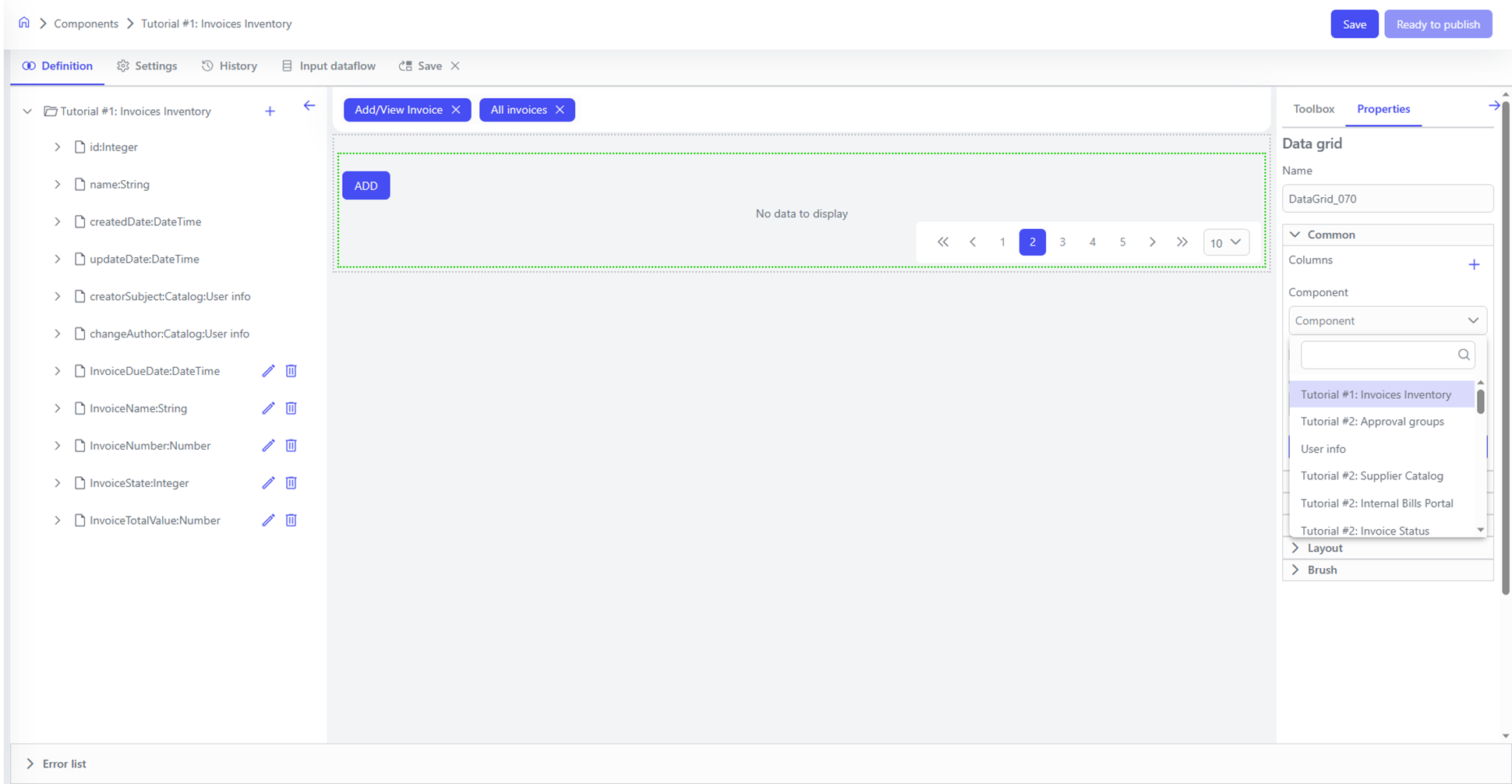
Щелкните значок «Настройки» (Шестеренка - Settings) в верхней правой части нового элемента DataGrid и выберите «Общие» (Common) на правой панели. Вы увидите выбор компонента для отображения данных в этой сетке данных. Выберите Инвентаризация Счетов (Invoices Inventory).

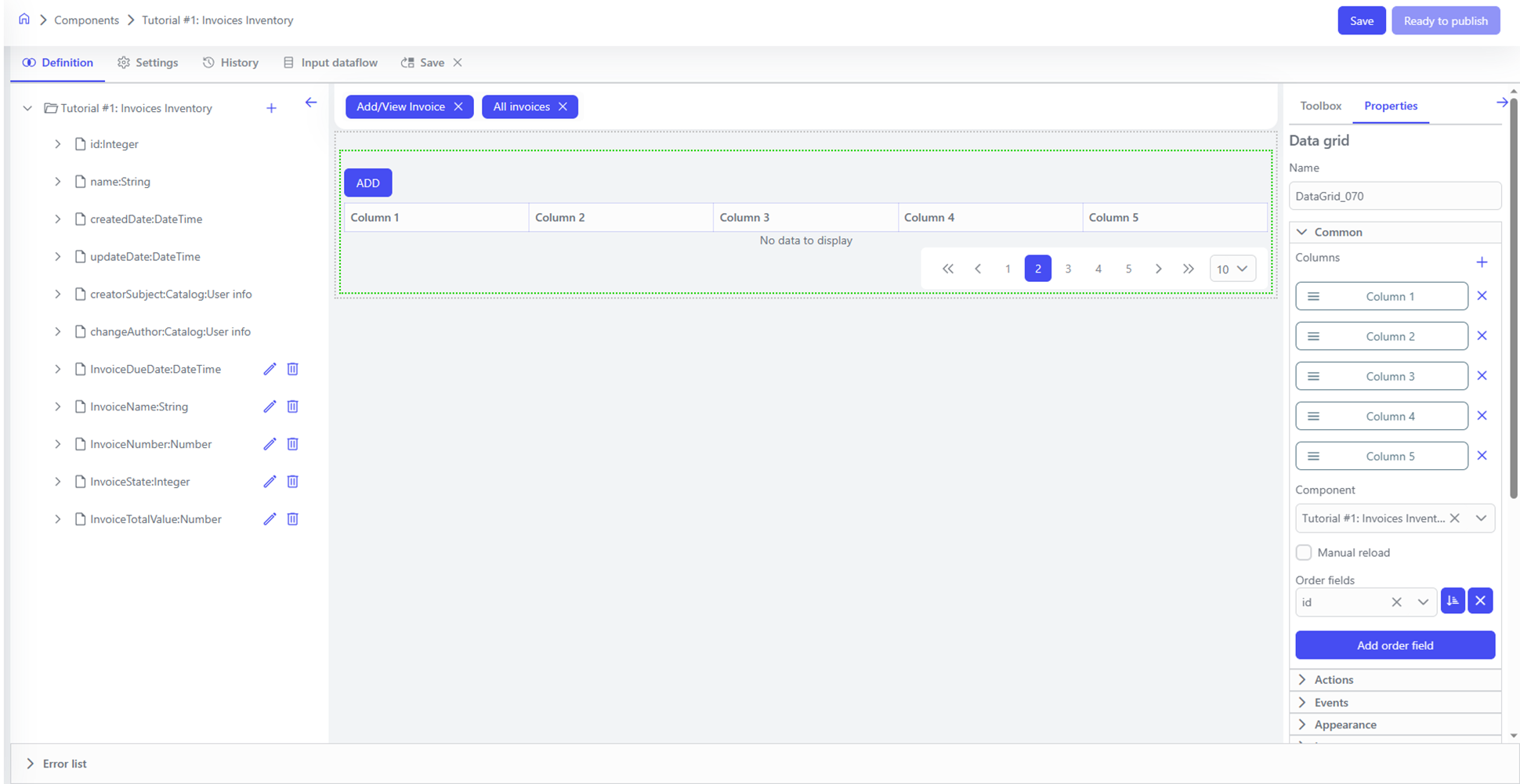
Затем выберите значок «+» рядом с меткой «Столбцы» (Columns) 5 раз (поскольку у нас есть 5 полей данных, которые мы хотим показать здесь).

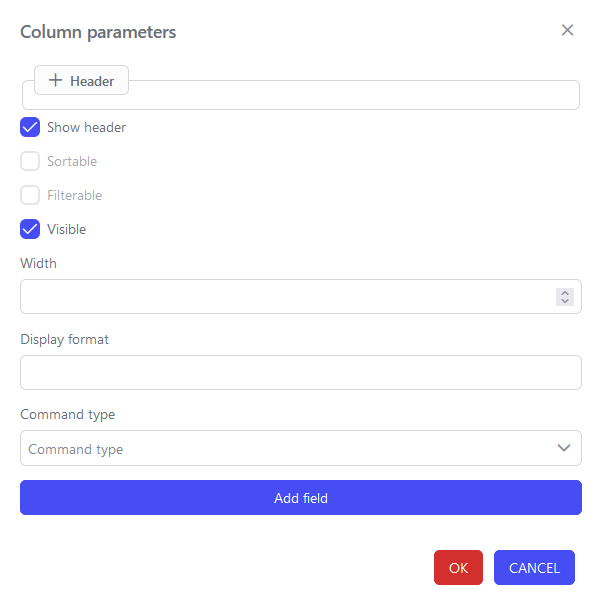
Теперь для каждого столбца щелкните область столбца. Появится новый диалог для настройки столбца.
Для каждого столбца вам нужно будет настроить заголовок с именем столбца (например, «Номер счета», «Имя счета» и т. д.)
Вам также необходимо установить для параметра «Показать заголовок» (Show Header) значение «Вкл.» (On).
Если для параметра «Сортировка» (Sortable) и/или «Фильтрация» (Filterable) установлено значение «Вкл.» (On), вы включите динамическую сортировку и фильтрацию ( аналогично тому, как это делается, например, в Excel).
Наконец, вам нужно нажать кнопку «Добавить поле» (Add field) и выбрать соответствующее поле данных, которое будет отображаться в этом столбце.
В приведенном ниже примере показана настройка поля «Номер счета» (Invoice Number). Остальные столбцы настраиваются аналогично.

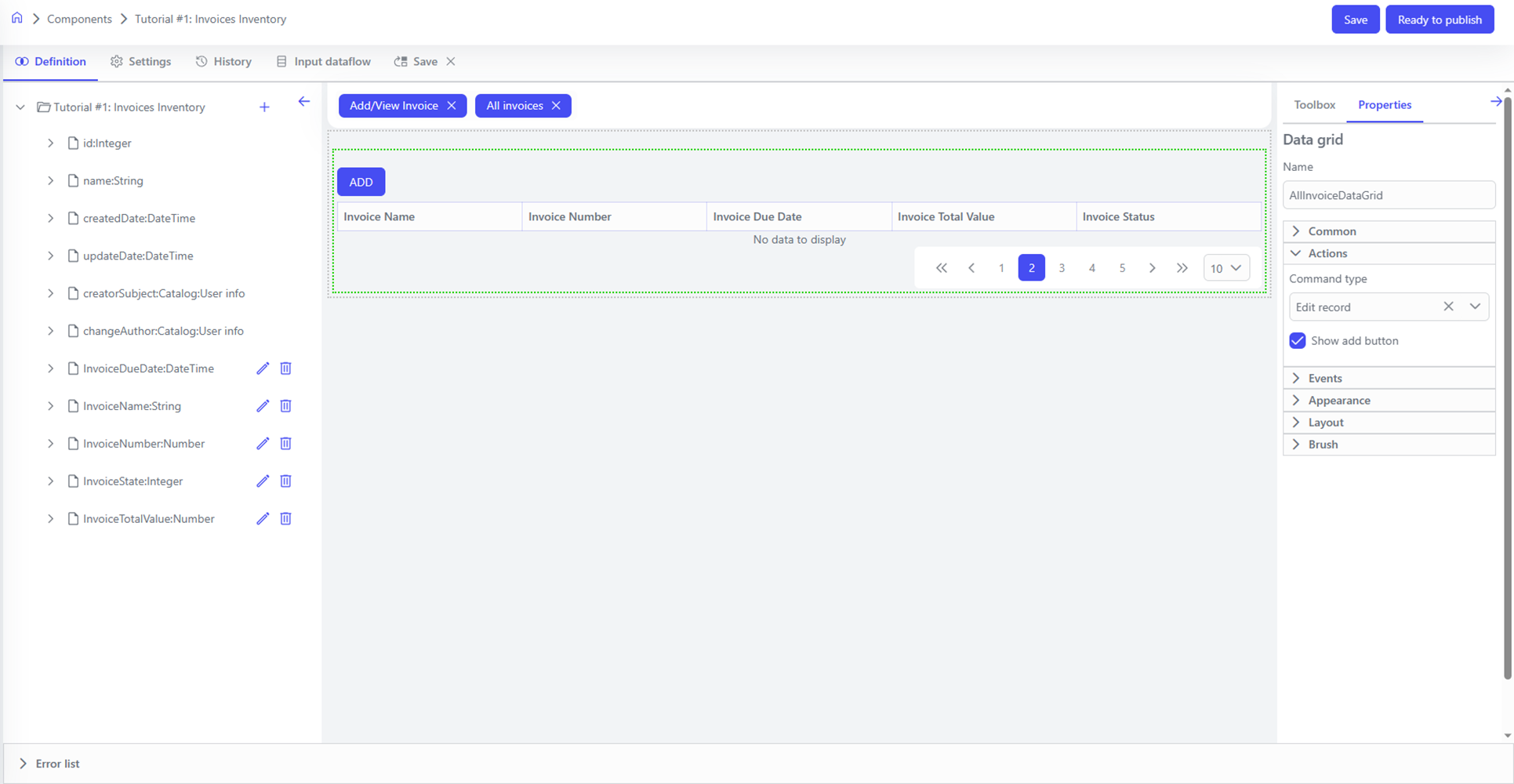
После того, как вы настроили все столбцы, перейдите к Действиям (Actions) в форме справа и убедитесь, что выбрана кнопка “Show add button”. Это позволит добавлять новые счета через этот DataGrid.
Кроме того, установите Command Type на «Редактировать запись» (Edit Record), чтобы мы могли просматривать/редактировать любой счет в списке, щелкнув по нему.
Посмотрите на иллюстрацию ниже для результатов.

Нажмите кнопку Сохранить (Save).
Добавление кнопок действий и dataflow для сохранения данных#
После того как мы создали формы просмотра и редактирования данных, нам нужно добавить логику которая будет сохранять данные формы в базе данных, и дать пользователям возможность её вызывать.
Для этого необходимо сделать две вещи.
Добавить кнопки которые мы будем использовать либо для сохранения данных формы, либо для того чтобы отменить все изменения и вернуться к списку всех счетов All Invoices
Для сохранения данных формы, мы добавим простой workflow который будет брать данные формы и сохранять их в базе данных.
Добавить кнопки Save и Return to all invoices#
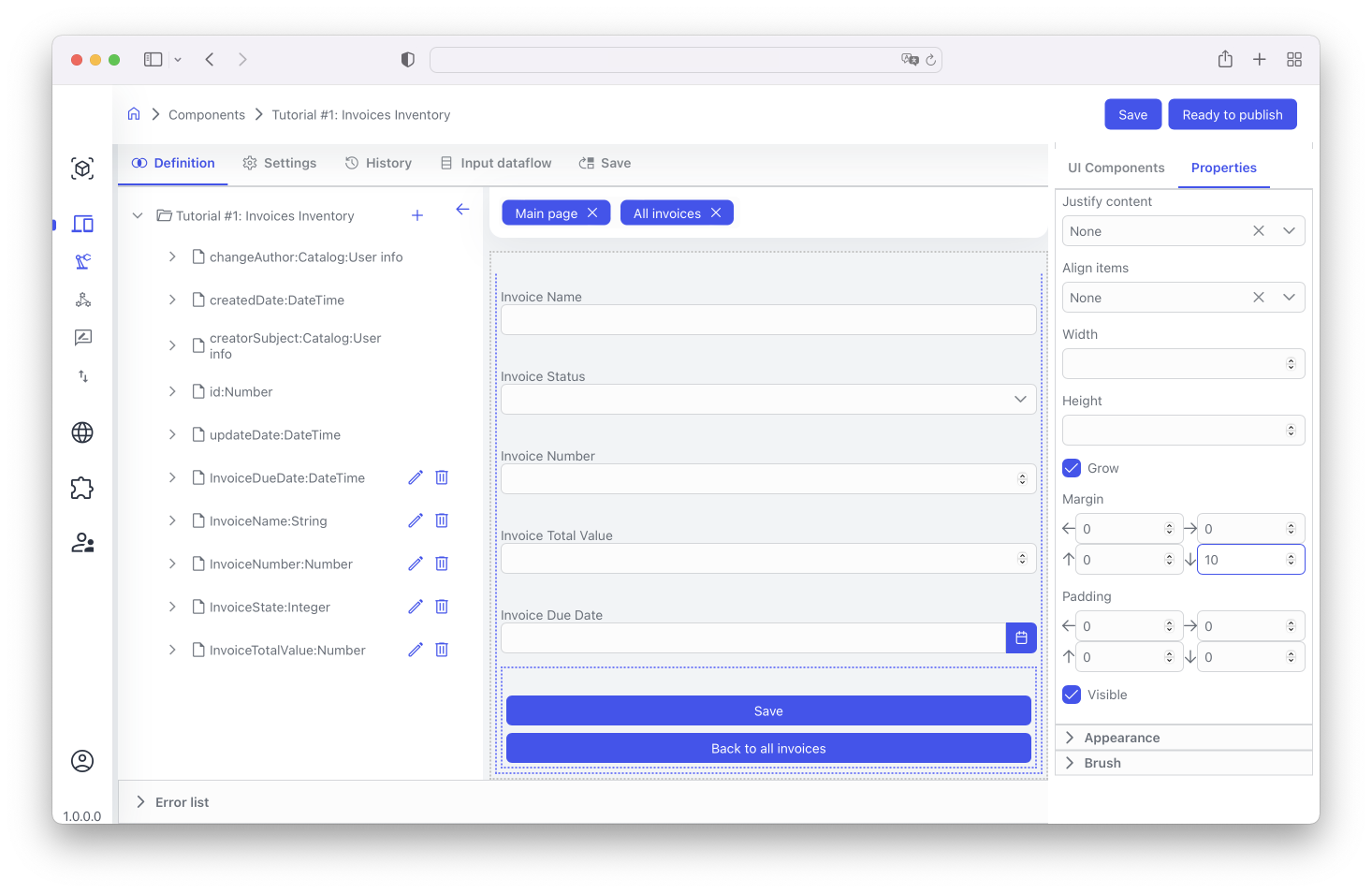
Нажмите «Toolbox», выберите в разделе «Basic» поле «Button» и перетащите кнопку в среднюю область экрана. Установите заголовок кнопки на Сохранить (Save). Для этого зайдите в раздел Common, и в поле Translation Value напишите Save (или Сохранить).
Добавьте еще одну кнопку и установите заголовок «Назад ко всем счетам» (Back to all invoices). Результат должен быть похож на рисунок ниже.

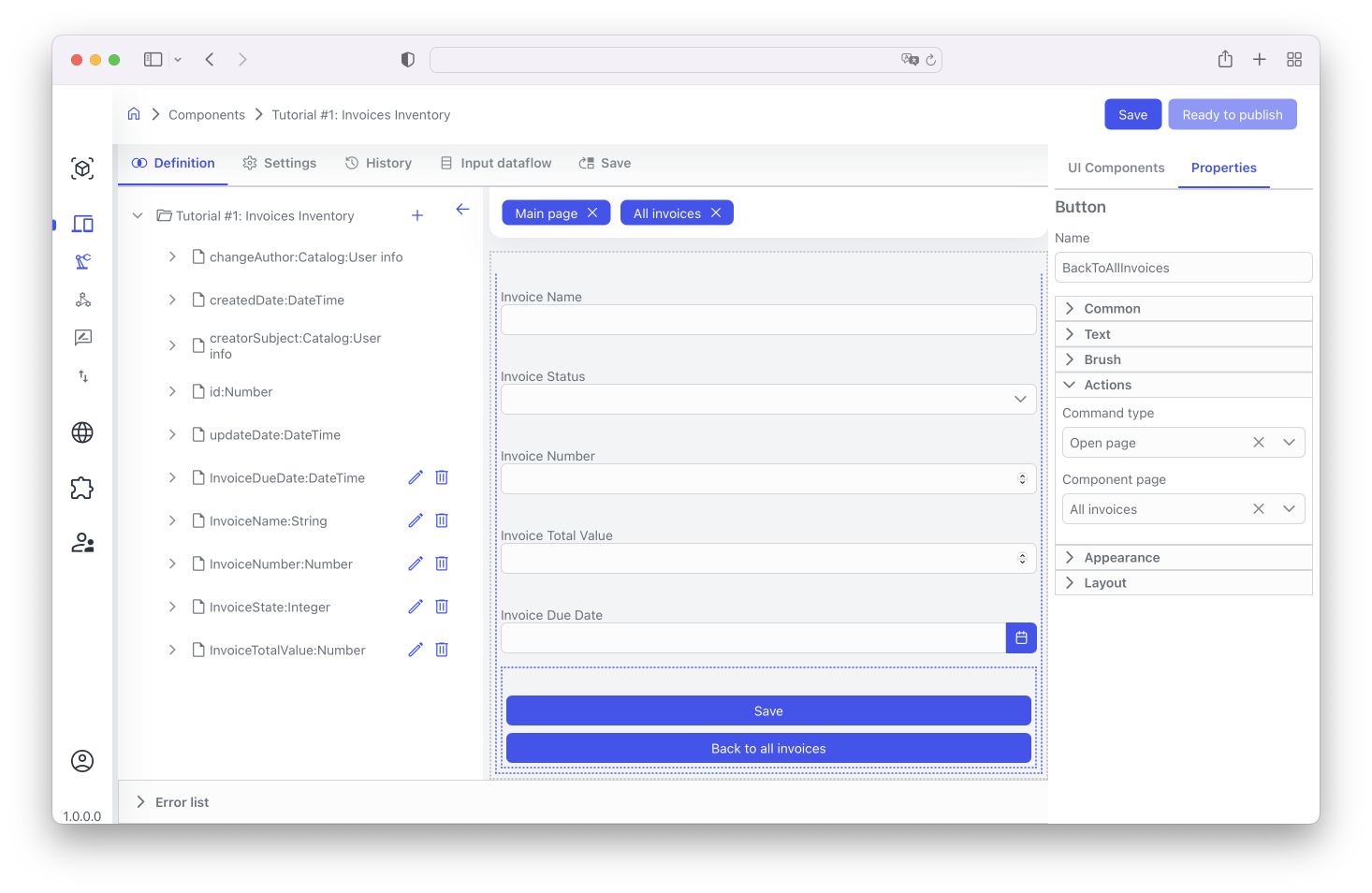
Теперь мы сделаем так, чтобы кнопка «Назад ко всем счетам» (Back to all invoices) переключит пользовательский интерфейс на главную вкладку «Все счета». Для этого в меню «Настройки» для нижней кнопки выберите «Действия» (Actions) и установите «Тип команды» на «Открыть страницу», а «Страница компонентов» на «Все счета». Нажмите Сохранить.

Добавление data flow для сохранения#
Чтобы сделать так что нажатие кнопки «Сохранить» в приложении сохранит введенные нами данные в виде счета, нам нужно добавить data flow.
Нажмите «Toolbox», выберите в разделе «Flow» поле «Data flow» и перетащите его в среднюю область экрана. У вас появится новый data flow с названием по умолчанию ”Data flow 1”, доступный по кнопке с таким же названием в основном меню настройки компоненты, справа от кнопки Input Data flow. Кликните на кпопку Data flow 1 и переименуйте ваш data flow в Save.
Результат должен быть как показан внизу.

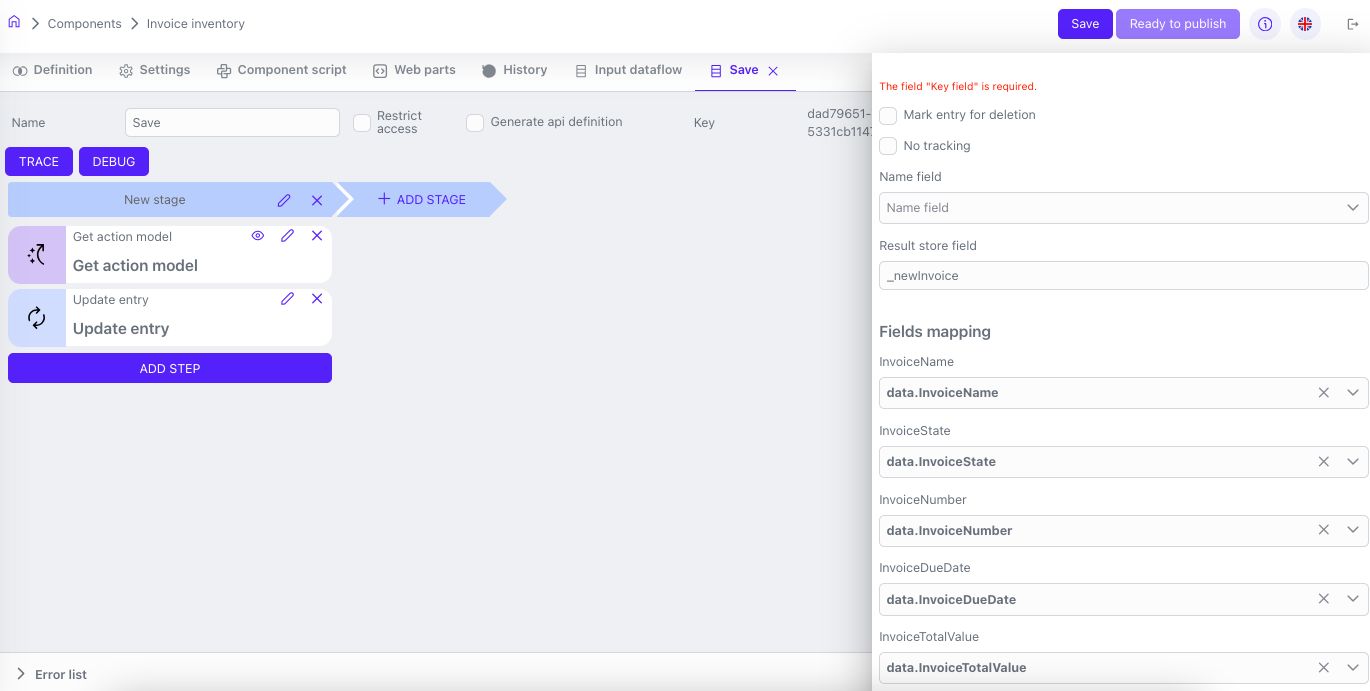
После этого нажмите на кнопку “+ ADD STAGE”, затем “Add step” и выберите шаг “Get action model”. После еще раз добавьте шаг и выберите “Update entry”, затем перейдите в настройки данного шага. Вы можете прочесть про данный шаг подробнее в разделе “Dataflow” Настройте шаг как показано ниже:


Затем добавьте шаг “Write response”, в его настройках укажите source step и сохраните компонент.
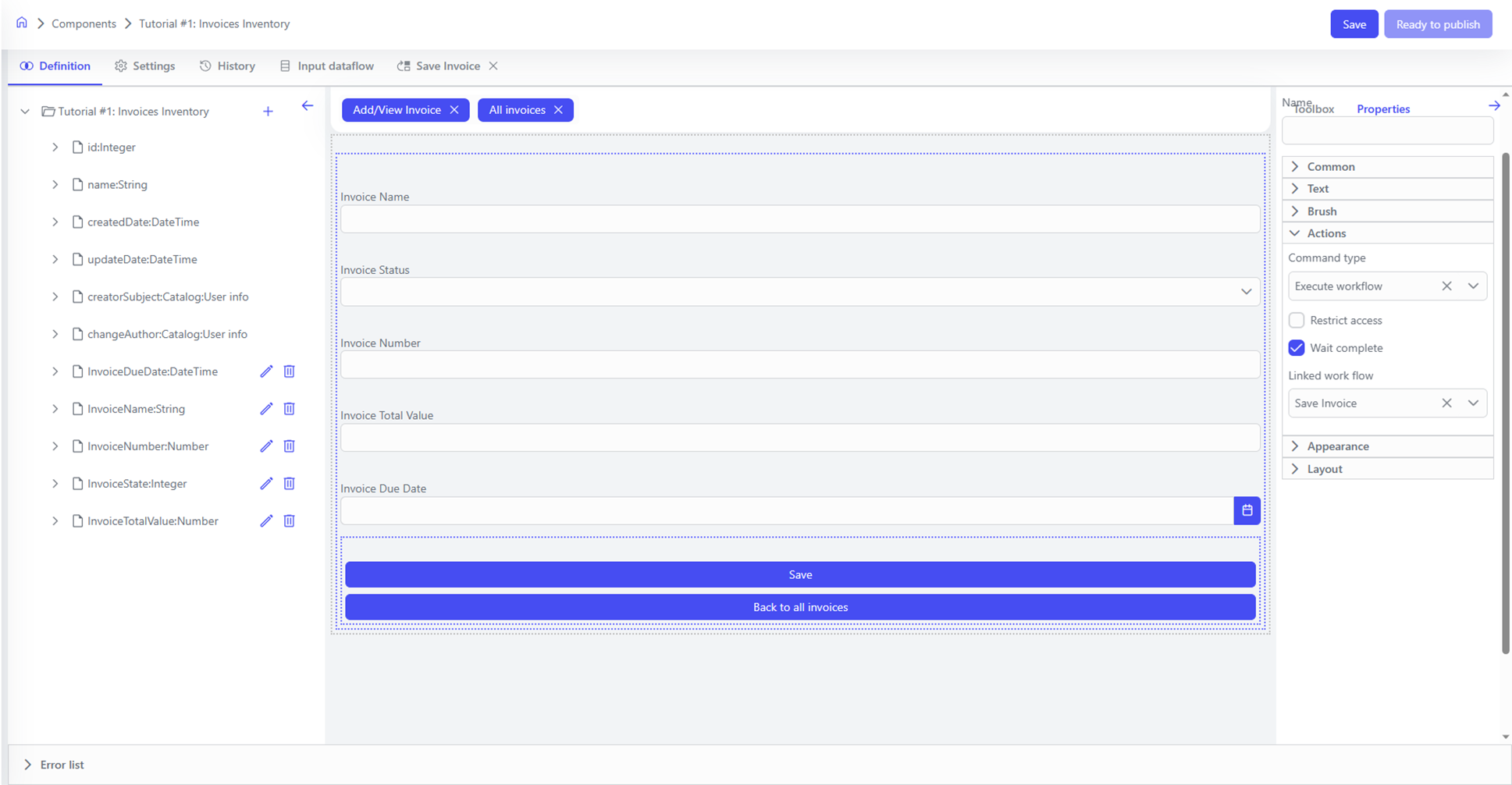
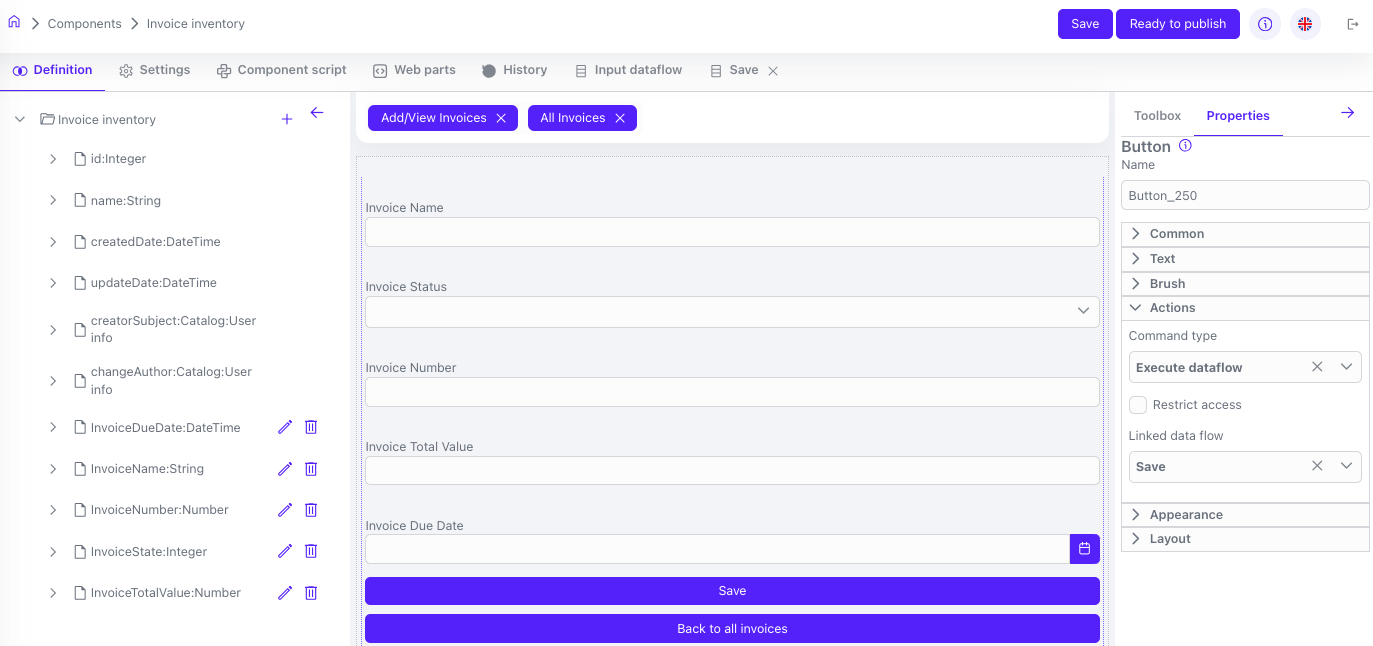
После этого в меню «Настройки» для кнопки «Save» выберите «Действия» и установите «Тип команды» на «Выполнение dataflow», и из списка выберите ваш новый Save.
Нажмите кнопку Сохранить. Результат должен быть как показан внизу.

Нажмите Save и Ready to publish. Ваша новая компонента создана и готова к публикации.
Публикация и тестирование вашего приложения#
Теперь вы готовы опубликовать и протестировать свое приложение.
Чтобы опубликовать свое приложение, нажмите кнопку Ready to publish внутри вашей компоненты, и потому перейдите в раздел Studio→Applications→Publication . Выберите ваш компонент Invoice Inventory в списке компонентов доступных для публикации, и нажмите кнопку Publish.
Затем вы можете использовать кнопку «Просмотреть приложение» (View App) внутри вашей Студии (не всегда доступна), или перейти по URL-адресу
Заполните данные счета и нажмите Сохранить. Затем нажмите кнопку «Вернуться ко всем счетам». Ваш первый счет будет сохранен, и вы увидите список со всеми доступными счетами.