Туториал №2#
Создание простого приложения для автосалона#
Описание приложения:
Мы собираемся создать приложение, состоящее из нескольких компонентов, позволяющее отслеживать активные для продажи автомобили, назначать менеджера для подписания договора и позволяющее закрывать сделку менеджерам.
Мы создадим следующие компоненты:
Компонент “Transaction Specialists”#
Первый компонент будет являться простой формой для добавления новых менеджеров и будет состоять из одного кастомного property:

Далее мы переходим к настройке нашей рабочей области, добавим на нее элемент panel, в рамках которого будем вести нашу работу.
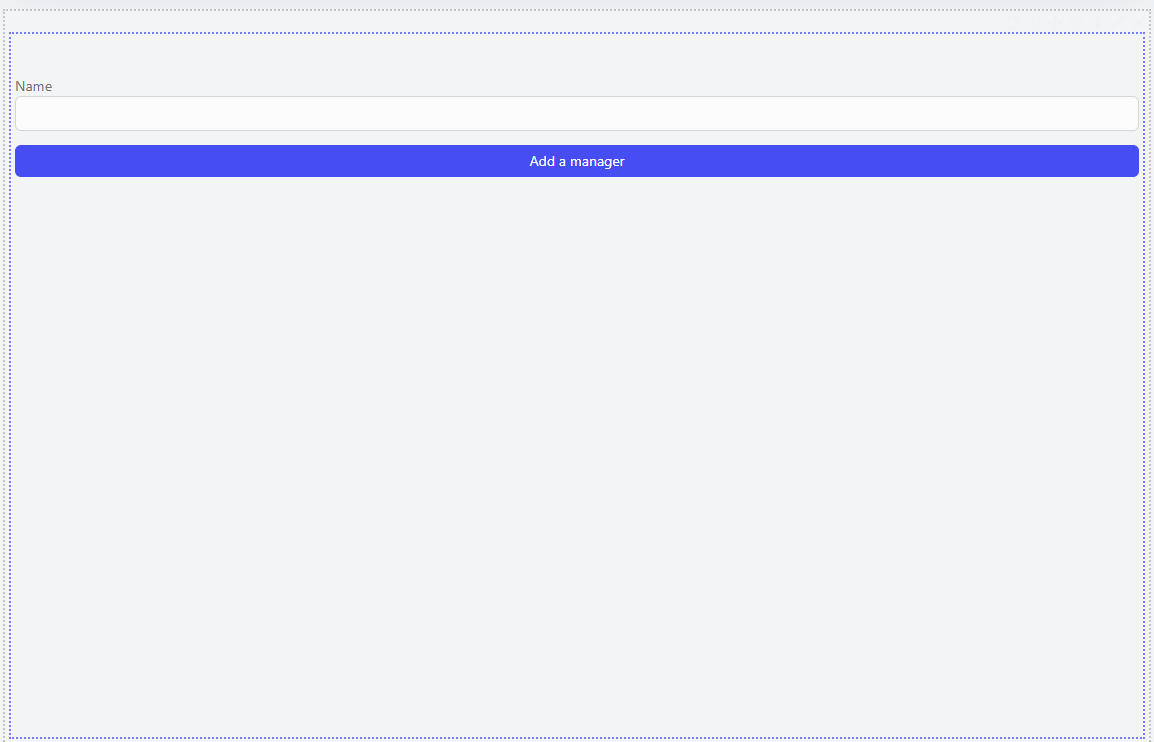
После этого в настройках панели в группе настроек “Layout” измените ориентацию панели на vertical и начните добавлять в нее следующие элементы: нам понадобится созданный нами manager_name и кнопка. Должно получиться вот так:

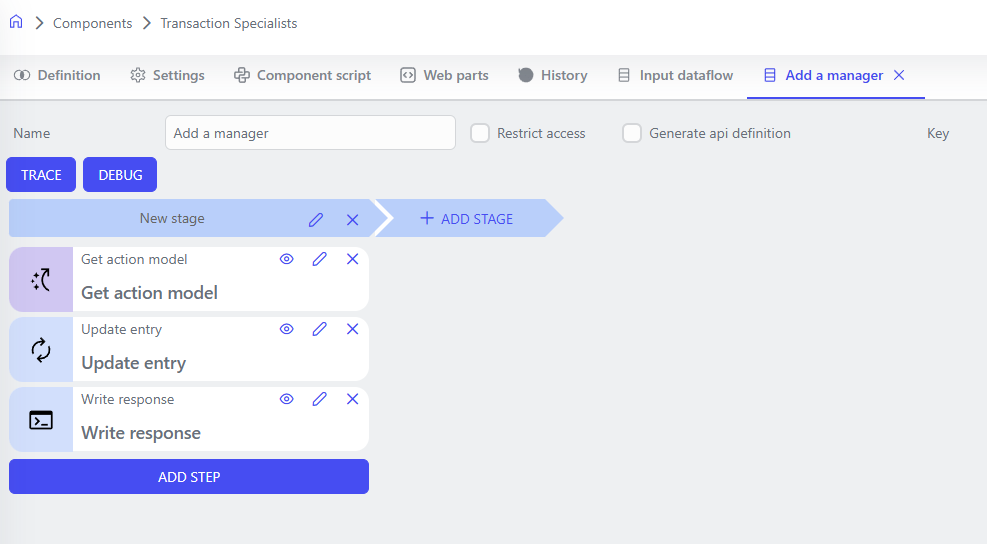
После этого создайте dataflow, назовите его “Add a manager” и добавьте следующие шаги: get action model, update entry, write response. Должно получиться вот так:

Настройте шаг Update entry следующим образом:

Не забудьте выставить source step для шага update entry!
После настройки dataflow привяжите его к кнопке следующим образом: зайдите в настрйоки кнопки, кликните по группе настроек “actions”, “command type” поставьте на “execute dataflow” и выберите созданный нами dataflow “Add a manager”.
Нажмите на “Save”, “Ready to publish”. Опубликуйте компонент, затем добавьте его на workplace с помощью “Navigation menu” домена, на котором вы разворачиваете ваше приложение(в нашем случае это домен “digital-workplace”)

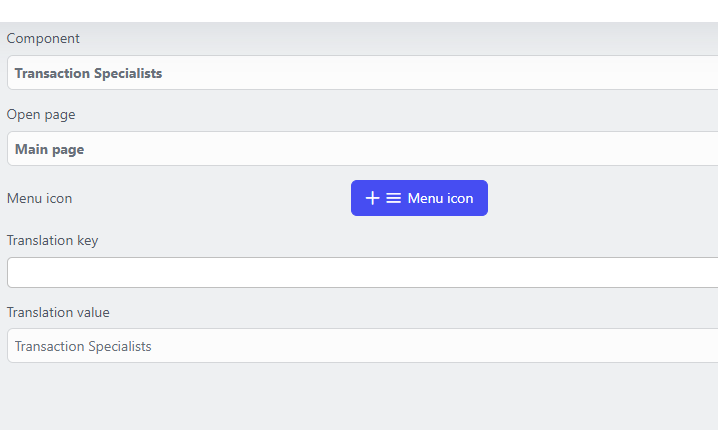
Нажмите “ADD MENU ITEM” и добавьте наш компонент:

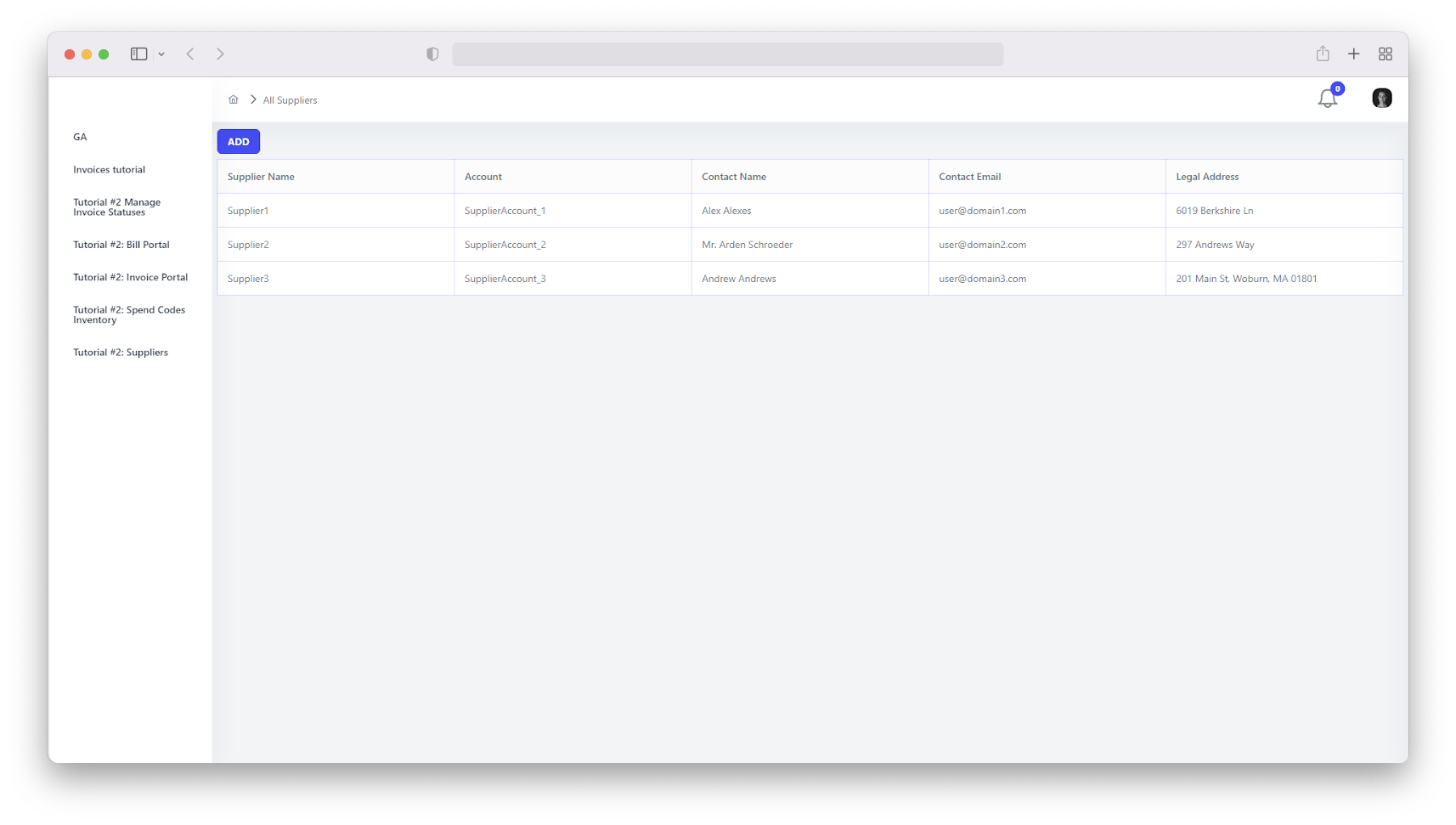
Зайдите на workplace и добавьте несколько менеджеров для дальнейшей работы с ними.
Компонент “Car fleet”#
С помощью данного компонента мы настроим вывод всех автомобилей и общей информации о них, добавим форму для создания записей о новых автомобилях, форму для прикрепления менеджера по сделкам к автомобилю, а также форму подтверждения о том, что сделка завершена с последующей архивацией записи об автомобиле.
В этом компоненте мы создадим ряд кастомных propety:
car_vin: property type -string, title -VIN, settings -required,primary key,query;car_brand: property type -string, title -Car Brand, settings -required,query;car_model: property type -string, title -Car Model, settings -required,query;year_of_manufacture: property type -integer, title -Year of manufacture, settings -required,query;color: property type -string, title -Color, settings -required,query;price: property type -number, title -Price of the car, settings -required,query;is_manager_exists: property type -boolean, title -Is manager exists, settings -query;choosen_manager: property type -catalog, component -Transaction Specialiststitle -Chosen Manager, settings -query;is_archieved: property type -string, settings -query.
Компонент будет состоять из следующих частей(страниц):
Main page
Чтобы добавить страницу Вам необходимо найти группу Layout в Toolbox и перенести элемент Page в рабочую область.
На данной странице будет представлен data grid со всеми активными для продажи автомобилями и общей информации о них для менеджеров по продажам. Кроме того, на страницу добавим кнопку, которая будет переводить на страницу с формой для добавления автомобилей в список, но ее мы добавим позже.
Добавьте в рабочую область панель, поменяйте настройку ориентации на vertical, затем добавьте еще две панели. В нижнюю перенесите элемент data grid, а в верхнюю добавьте еще две панели. В левую положите label, в настройках “translation value” которого напишите “Car fleet”. А в правую добавьте кнопку, и в “translation value” напишите “Add a new car”. Позднее мы изменим настройку “Actions”, а сейчас можете изменить размер кнопки в настройках “Layout”.

Вы можете попробовать другие настройки.
Далее переходим к настройке data grid: нажмите на шестеренку и выберите компонент для data grid “Car fleet”. Далее рядом с columns нажмите на +, это добавит колонку к нашему data grid, сделайте так 5 раз.
Нажмите на первую колонку, затем “Add field” и выберите property car_brand. Дальнейшая настройка должна выглядеть следующим образом:

Вы должны настроить следующие колонки похожим образом в такой поочередности: 2 колонка - car_model, 3 колонка - year_of_manufacture, 4 колонка - color, 5 колонка - price.
Также в настройках data grid выставим Static filters. Так как мы собираемся выводить сюда автомобили, на которые еще не назначен менеджер, выставим следующую настройку:

Итоговый результат на нашей рабочей области должен быть таким:

Add a new car
К данной странице будет приводить нажатие пользователем кнопки “Add a new сar” с нашей предыдущей страницы. Приступим к настройке нашей рабочей области.
Добавим на страницу панель. В ее настройках поменяем ориентацию страницы на vertical. Далее добавим еще две панели. В первой так же поменяем ориентацию на vertical и перенесем наши property, чтобы получилось вот так:

В нижнюю панель добавим две кнопки, настроим их padding как на кнопке “Add a new car” и назовем их должным образом: “Add a new car” и “Back to all cars”.
В настройках кнопки “Back to all cars” выставим настройку “Actions” на “Open page” “Main page”. При нажатии на эту кнопку пользователя будет переводить на страницу с data grid. Для кнопки “Add a new car” создадим data flow, которое в последующем к ней привяжем.
Data flow будет состоять из следующих шагов: get action model, execute script, update entry, write response. Давайте займемся их настройкой.
В шаге execute script создадим переменные, которые будут использоваться для property is_manager_exists и is_archieved:
item["_is_manager_exists@boolean"] = False
item["_is_archieved@boolean"] = False
Далее настроим шаг Update entry:

Ниже нам необходимо замапить наши поля. Не забывайте, что поля в настройках шага мапятся с приставкой data.property_name. Для property is_archieved и is_manager_exists используйте значения переменных, которые мы выставили в шаге execute script, поле chosen_manager оставьте пустым:

Обязательно выставляйте source step для каждого шага, кроме первого. В дальнейшем описании туториала упоминаний об этом не будет.
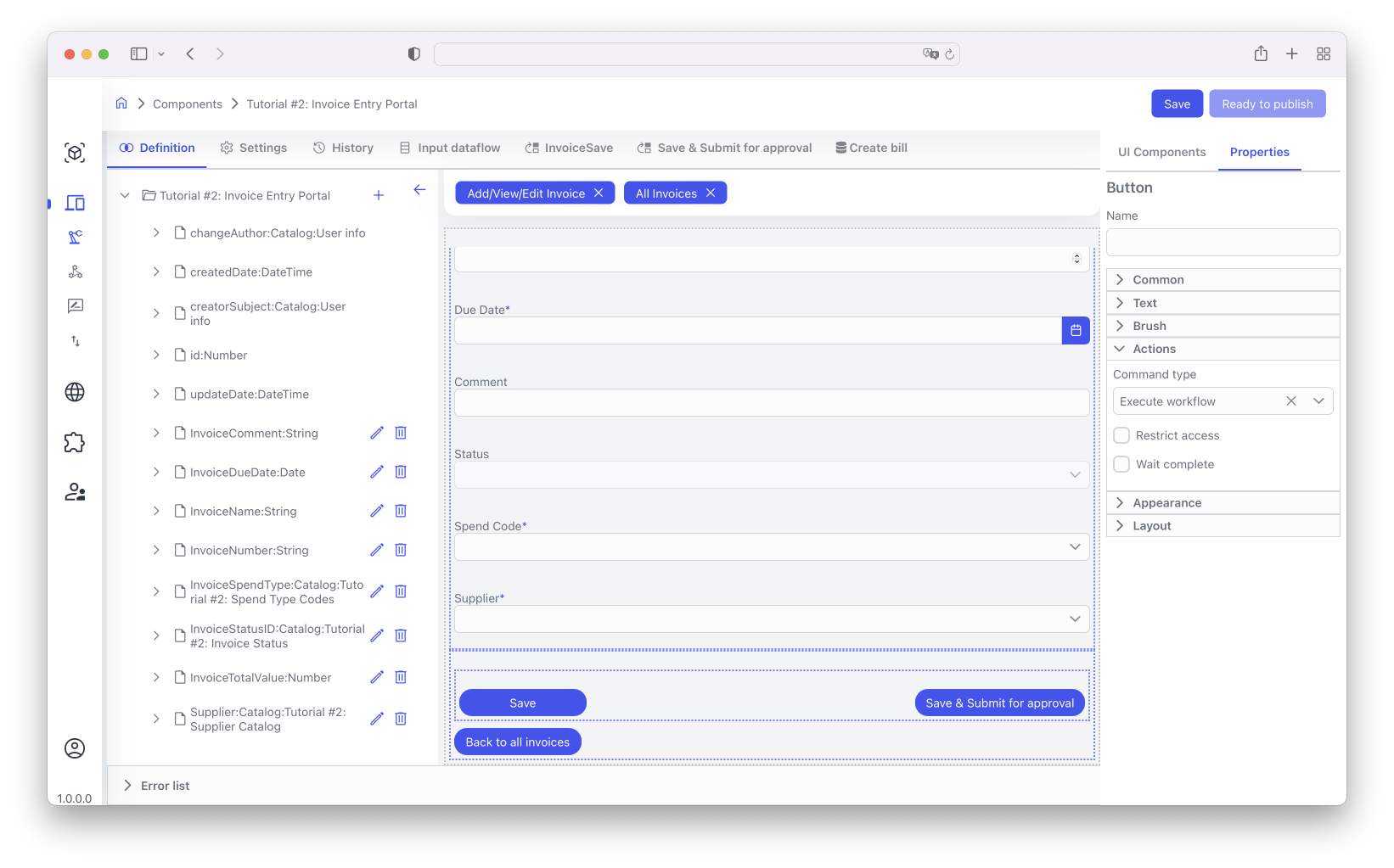
Теперь, когда наш data flow завершен, мы можем привязать его к кнопке “Add a new car” и сохранить наш компонент. Итоговый результат нашей страницы продемонстрирован ниже:

Appoint a manager
Данная страница будет вызываться в качестве модального окна, при клике на ту или иную запись в data grid. Она создана для единственного функционала - назначения менеджера для того или иного автомобиля. Перейдем к настройке рабочей области.
Сама страница будет напоминать страницу “Add a new car”, единственное различие: мы добавим в рабочую область property chosen_manager, оно будет единственным доступным для изменения, благодаря ему менеджер сможет выбрать коллегу, которому передаст автомобиль со сделкой. Так же добавьте две кнопки, одна должна закрывать модальное окно и будет называться “Back to all cars”, другая будет носить название “Appoint a manager” и будет связана с data flow, которое мы создадим чуть позже.
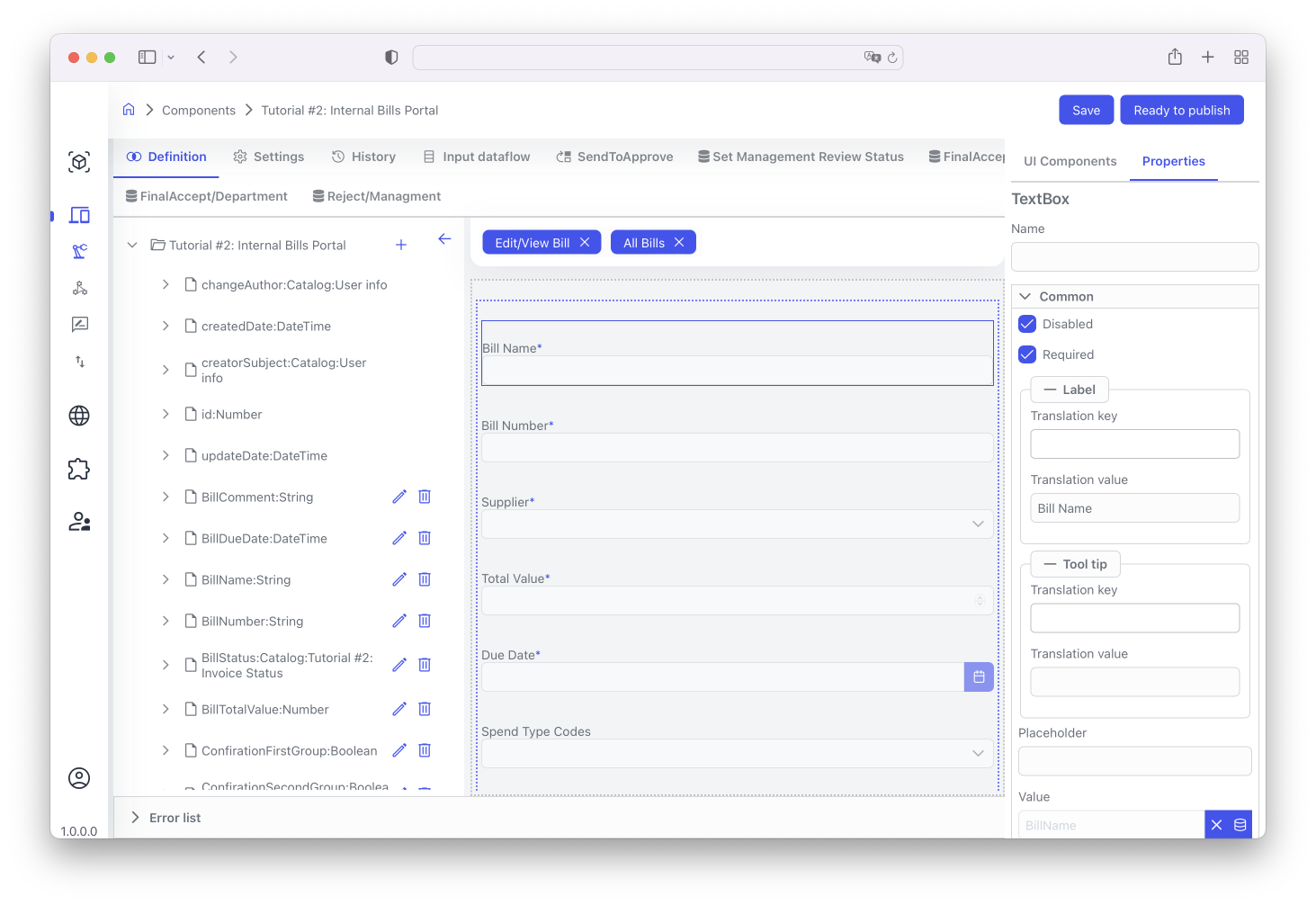
Не забудьте в настройках TextBox у каждого вынесенного property, кроме chosen_manager, включить настройку Disabled

Итоговый результат на данной странице должен выглядеть как показано ниже:

Перейдем к настройке data flow.
Нам необходимо добавить следующие шаги: get action model, execute script, lookup reference, update entry, write response.
В шаге execute script мы создадим переменную, с помощью которой мы будем менять property is_manager_exists на True, из-за чего в последующем созданная запись будет пропадать из data grid на Main page, где мы выставили static filters.
item["_is_manager_exists@boolean"] = True
Далее мы используем шаг Lookup reference. Рекомендую Вам прочесть о данном шаге в разделе Dataflow нашей технической документации. Сам шаг должен быть настроен как показано ниже.

После этого мы настраиваем шаг Update entry, в field component key указываем field name из шага Lookup reference:

В ‘Fields mapping’ оставляем поля пустыми, кроме chosen_manager и is_manager_exists, именно эти поля мы хотим изменить в записи, найденной с помощью шага Lookup reference.

В шаге write response нам необходимо выставить source step.
Назначьте выполнение этого dataflow при нажатии на кнопку “Appoint a manager”. После этого сохраните компонент.
Переходим к component script для сборки модального окна.
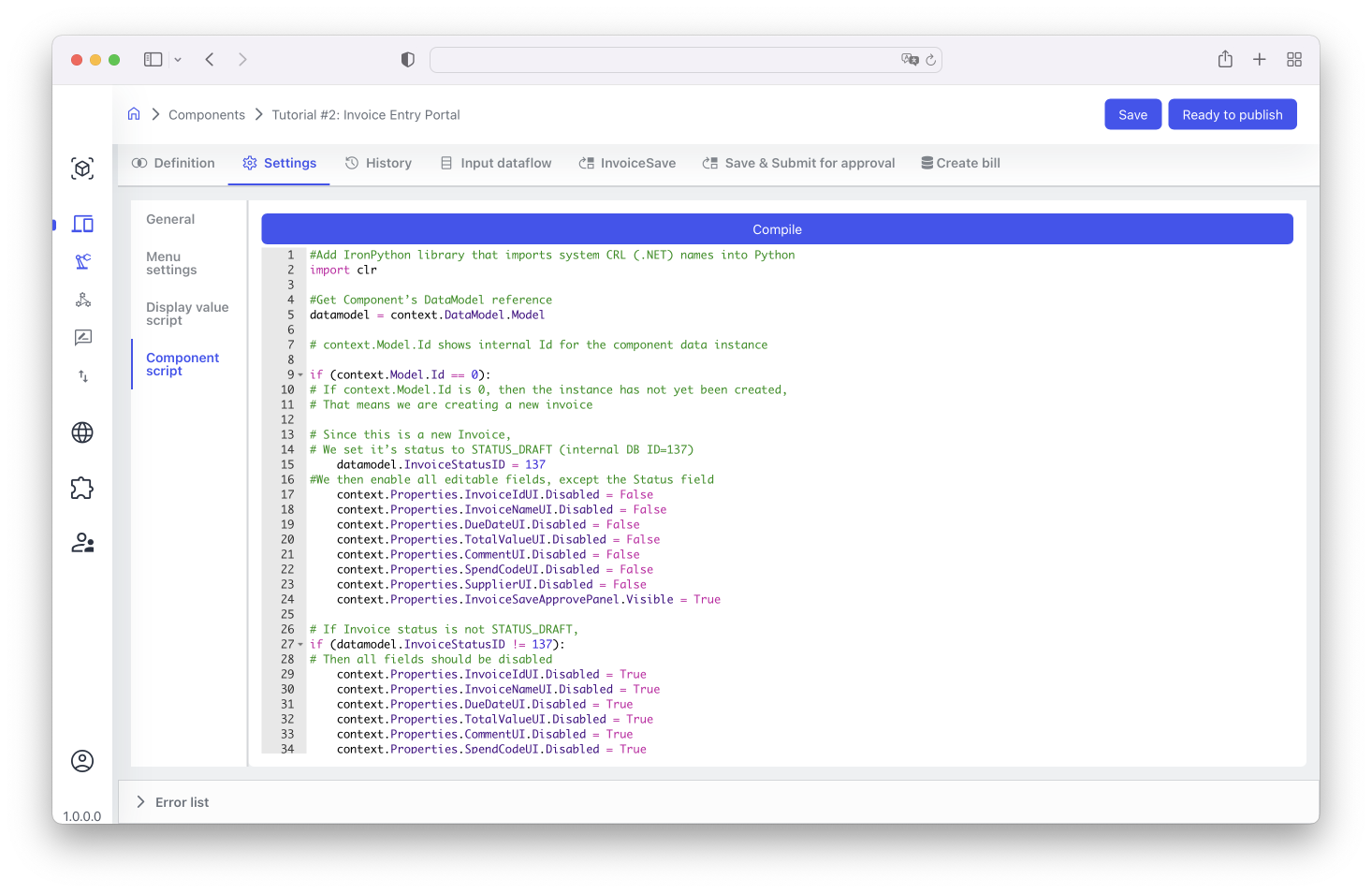
Для создания модального окна вы можете использовать скрипт ниже. Для работы с component script крайне рекомендую Вам прочесть раздел документации Использование Python:
def show_model_info(model):
context.Logger.Error("updated")
def open_custom_modal(sender, model):
# Creating a modal window template using the GUID of a specific component
dialog_builder = context.PlatformServices.DialogBuilder('component guid')
# Setting the title for the modal window and selecting a specific page from the component's settings
# Also setting the component instance ID to 1, so the first saved instance of component data will be used
dialog_builder.WithEntryId(int(model[0].Id)).WithTitle("Appoint a manager").WithPageId('page id')
# Setting the size of the modal window
dialog_builder.WithVSize("650px").WithHSize("820px")
dialog_builder.OnComplete(lambda model: show_model_info(model))
dialog_builder.OnCancel(update_cars_success)
# Opening the created modal window
dialog_builder.OpenDialog()
def get_datagrid_cars(sender, *args):
global datagrid_cars
datagrid_cars = sender
def update_cars_success():
datagrid_cars.Refresh()
Функции get_datagrid_cars и update_cars_success используются, чтобы автоматически обновлять data grid после какого-то действия. Если их не использовать, то data grid обновится только после перезагрузки страницы в браузере. После копирования вам необходимо сохранить компонент и вернуться к рабочей области на страницу “Main page”.
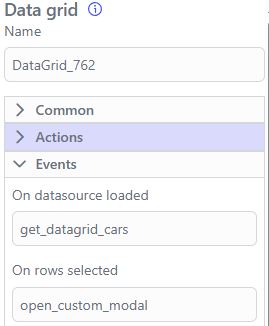
Вам необходимо обратиться к настройкам data grid в группу настроек Events, и назначить выполнение функций на определенные действия над data grid.

Сохраните компонент, после чего перейдите к настройке следующей страницы.
Enter into a contract
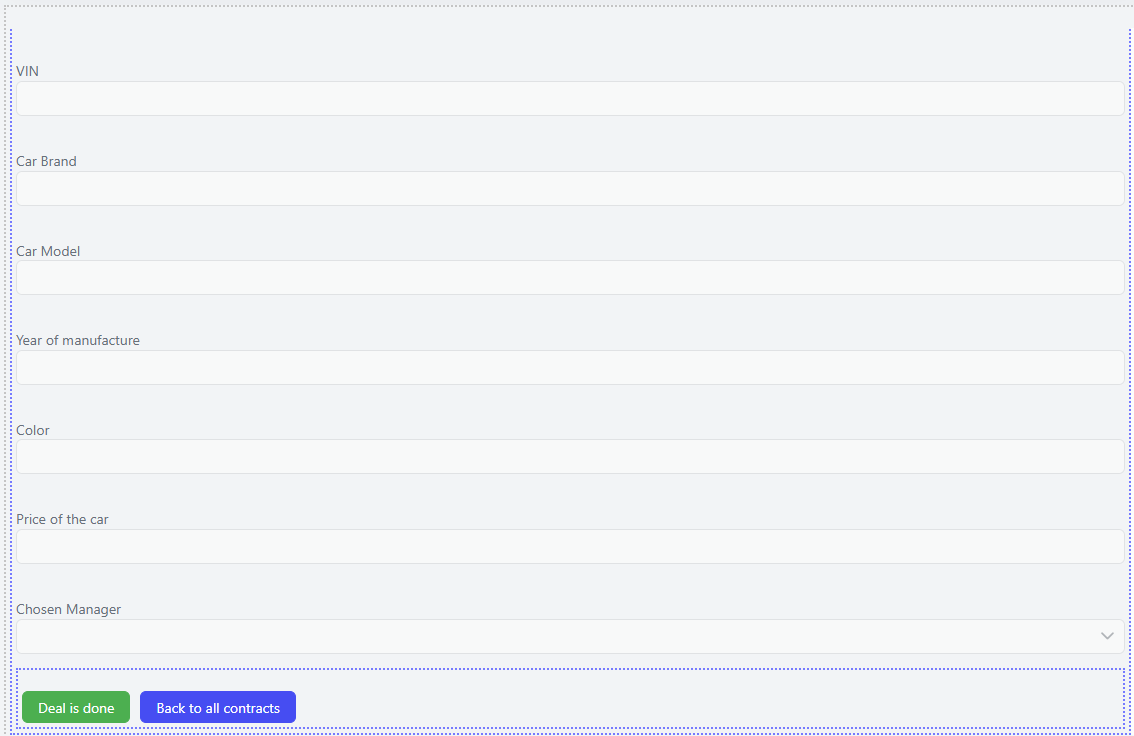
Данная страница является формой, которая позволит менеджеру архивировать ту или иную сделку с автомобилем, изменяя значение в поле is_archieved на True.
Страница является копией страницы Appoint a manager, различие лишь в том, что все поля имеют настройку Disabled -> True. Снизу мы добавим две кнопки, одна из которых будет запускать dataflow, а другая переводить пользователя на страницу компонента, который мы пока не создали.
Сама страница должна выглядеть следующим образом:

Давайте перейдем к созданию и настройке dataflow. Нам понадобится 5 шагов: get action model, execute script, update entry, form action, write response.
В шаге execute script мы создадим переменную, благодаря которой положим значение True в property is_archieved.
item["_is_archieved@boolean"] = True
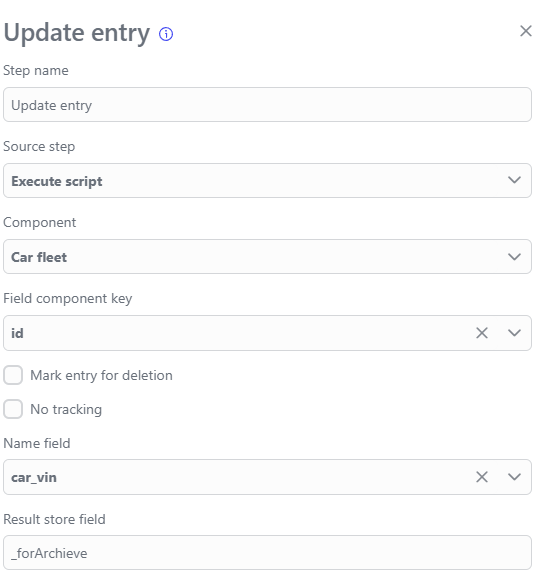
Настройка шага update entry должна выглядеть как показано ниже:

В field component key мы дадим ссылку на запись, которую хотим отредактировать, после этого переходим к “Fields mapping”. Тут мы оставляем все поля пустыми, кроме is_archieved. Сюда мы кладем переменную, записанную нами в шаге execute script.
Далее идет шаг Form action, к настройке которого мы вернемся после создания последнего компонента. Сейчас сохраните компонент, чтобы не потерять результаты труда.
Компонент “Managers grid”#
Данный компонент будет состоять из одной страницы и в нем мы не будем создавать кастомные property. Этот компонент будет использоваться только менеджерами, у которых есть к нему доступ, и в рамках него они смогут видеть все автомобили, переведенные на этап сделки и назначенные на того или иного менеджера.
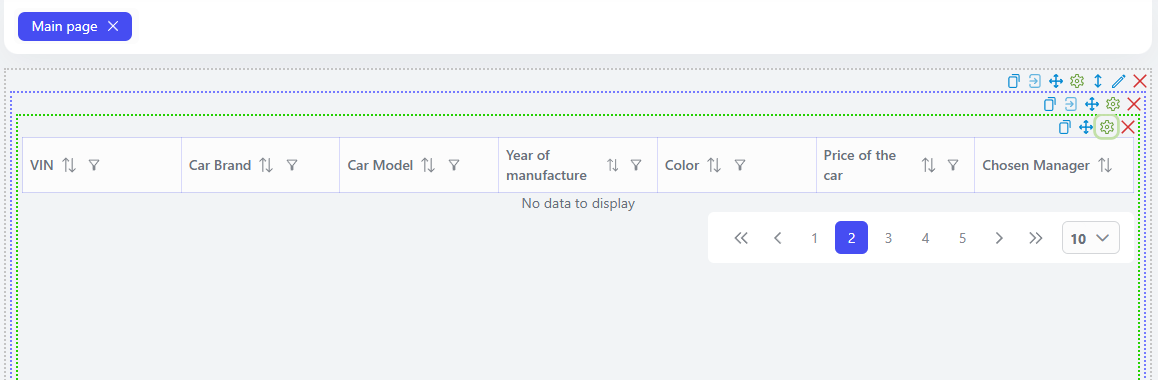
Создадим data grid, привяжем его к компоненту Car fleet и добавим колонку под каждое из его property. Результат должен быть вот таким:

После чего обратимся к группе настроек Actions, установим Command type - Open application, Component - Car fleet, Component page Eneter into a contract, страница Eneter into a contract создана нами в рамках последней страницы компонента Car fleet.
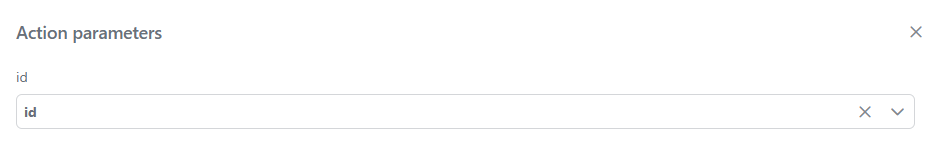
Далее необходимо нажать на кнопку Action parameters и замаппить Id -> Id как показано ниже.

Давайте сохраним компонент и перейдем к его настройкам. Кроме наименования и выбора нужного домена нам необходимо нажать на галочку Restrict access, чтобы мы смогли установить особые права безопасности для данного компонента.
Давайте еще раз сохранимся, отметим компонент как готовый к публикации и вынесем его в Navigation menu используемого нами домена.
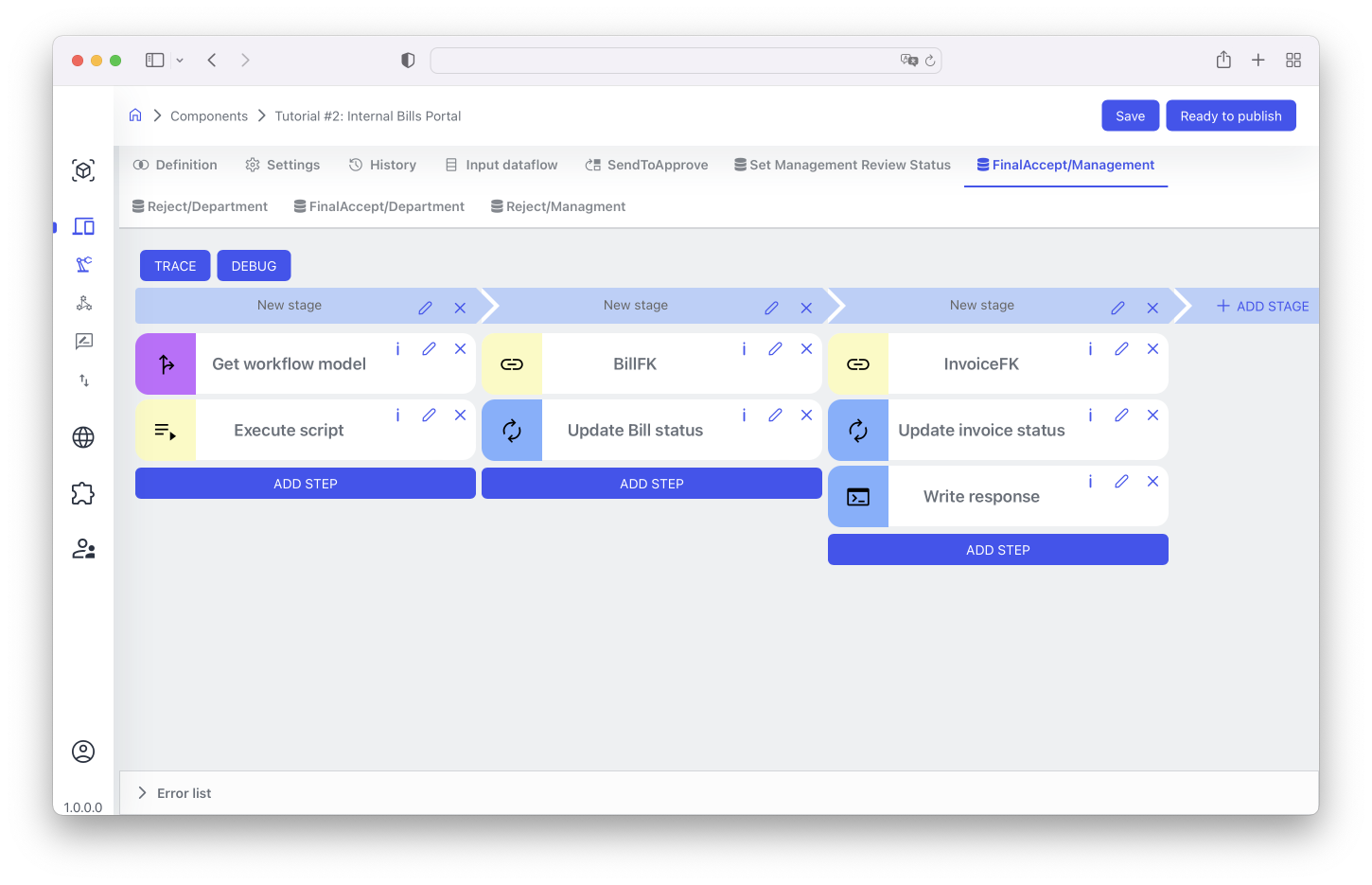
Возвращаемся в компонент Car fleet на страницу Enter into a contract
Осталась одна неиспользуемая кнопка Back to all contracts, давайте выставим ей Command type в группе настроек Actions на Navigation back.
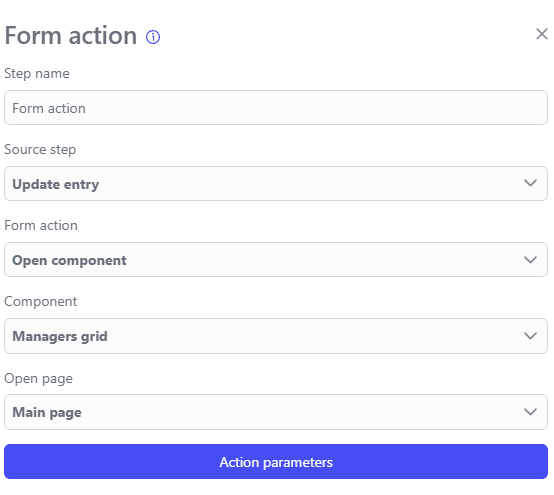
После этого нам необходимо вернуться к dataflow “Deal is done” и закончить с настройкой шага Form action. Итоговая настройка шага должна выглядеть следующим образом:

Не забудьте выбрать source step в шаге update entrty.
Сохранитесь, опубликуйте компонент, вынесите его в workplace с помощью Navigation menu и удостоверьтесь, что все компоненты на месте.
Настройка доступа к компоненту Managers grid#
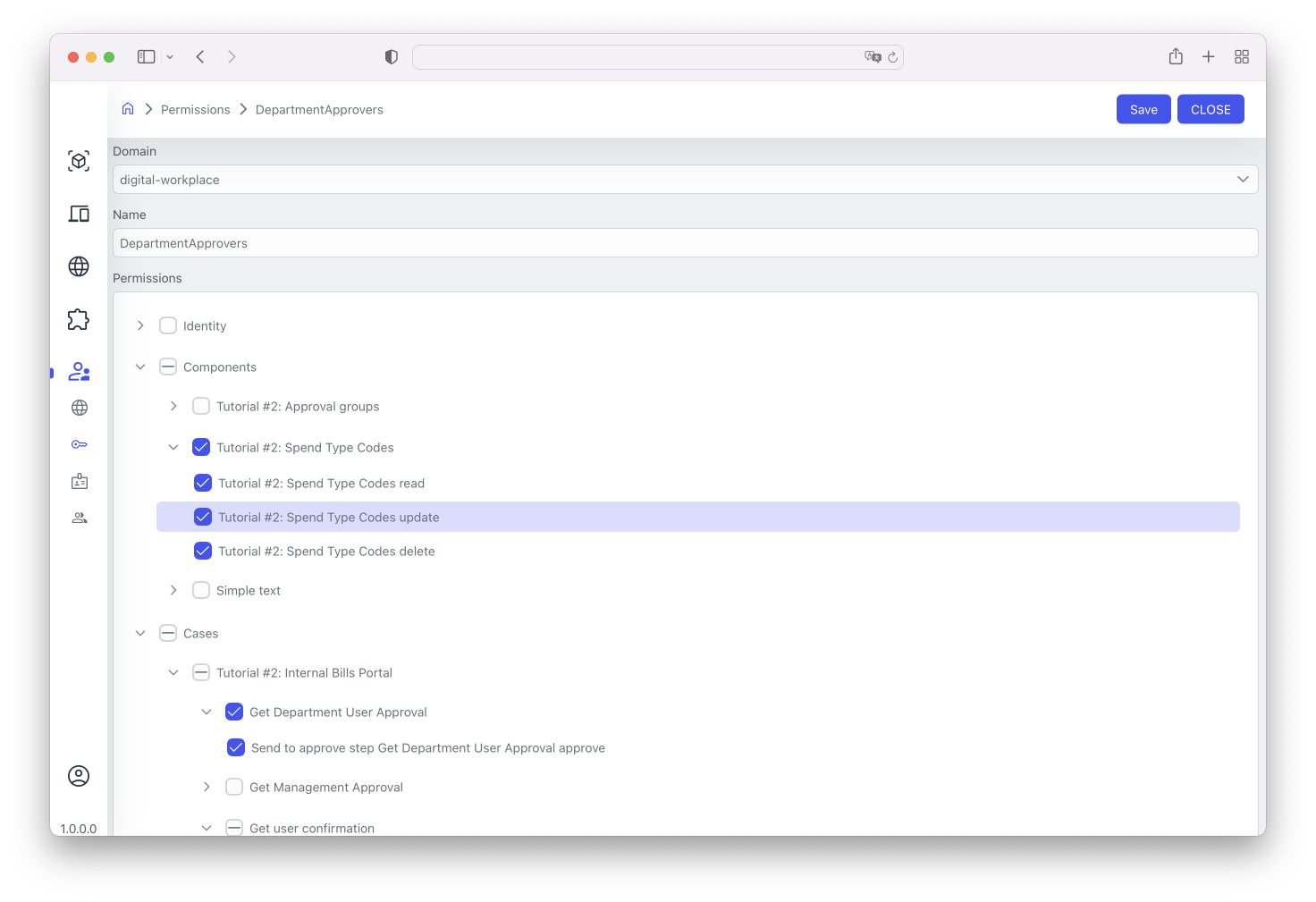
Вам необходимо обратиться к меню “Access” в раздел “Permissions” и нажать на кнопочку “Add” в правом верхнем углу.
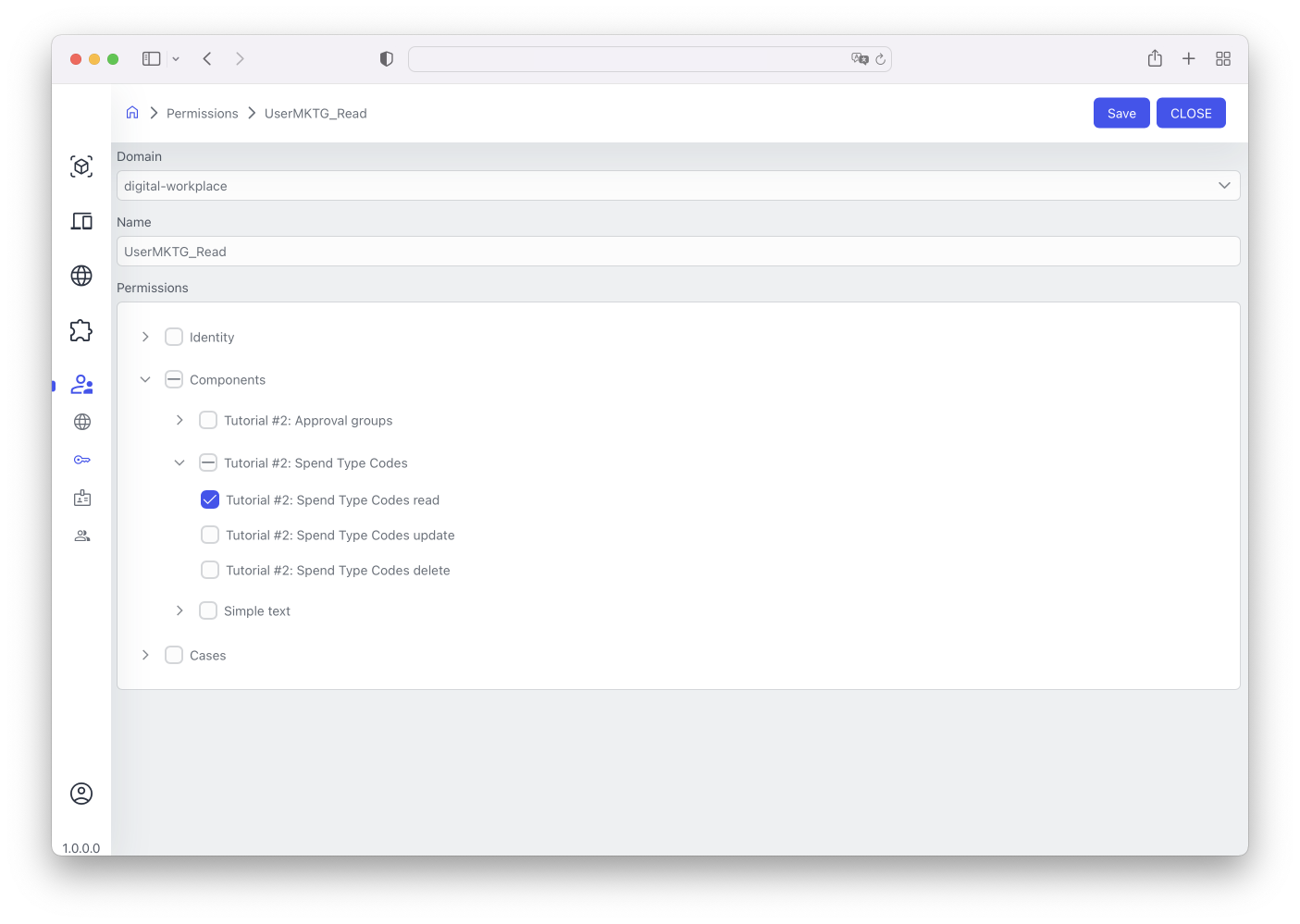
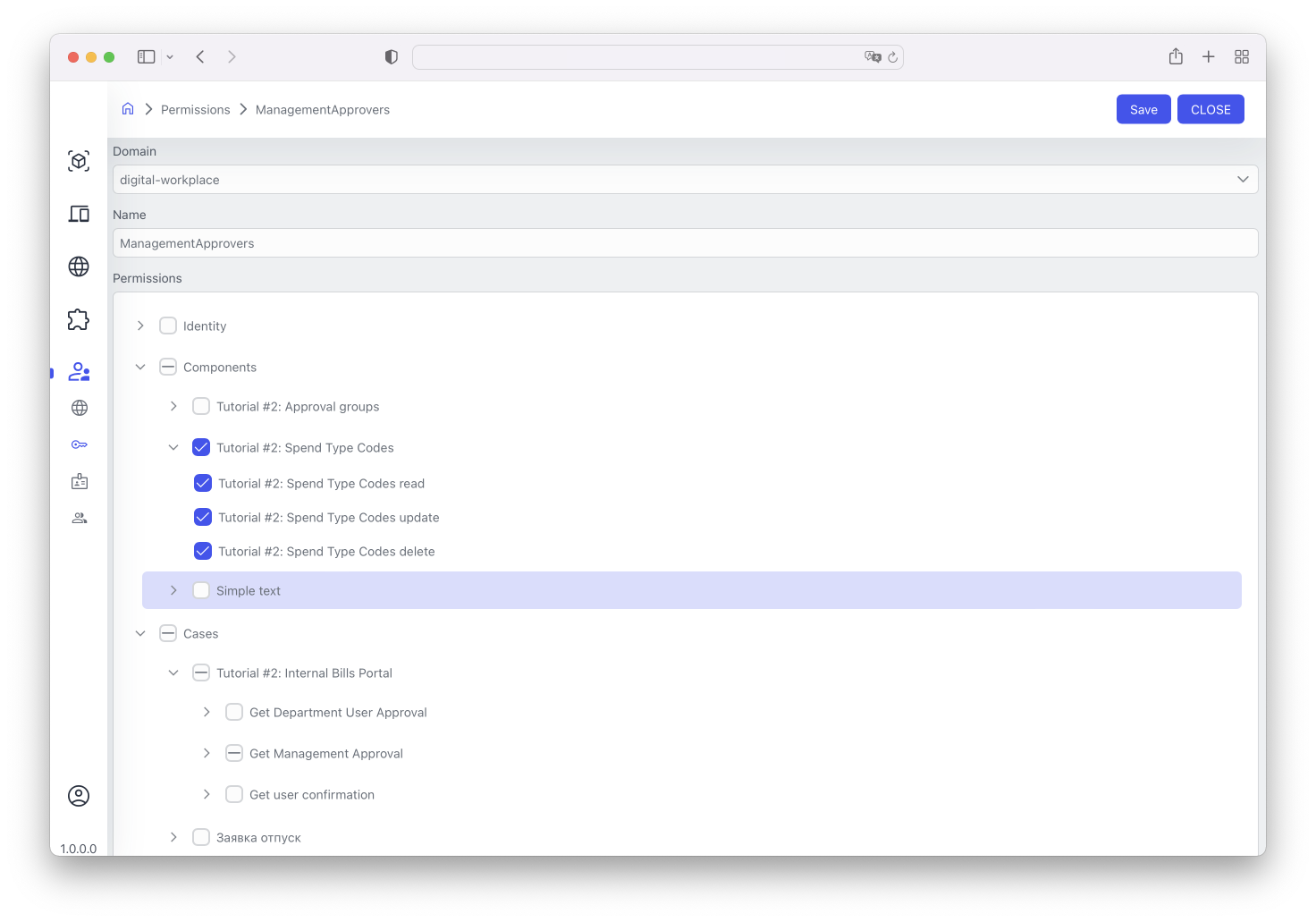
На вашем экране откроется окно с настройкой permission, где вам необходимо указать домен, дать имя для permission. Чтобы дать доступ к манипуляциями над компонентом Managers grid вам необходимо обратиться ко всем Permissions и зайти в раздел Components, в нем найти наш компонент Managers grid и выбрать полные права доступа к данному компоненту. Нажмите на кнопку “Save” и перейдите в следующий раздел “Roles”
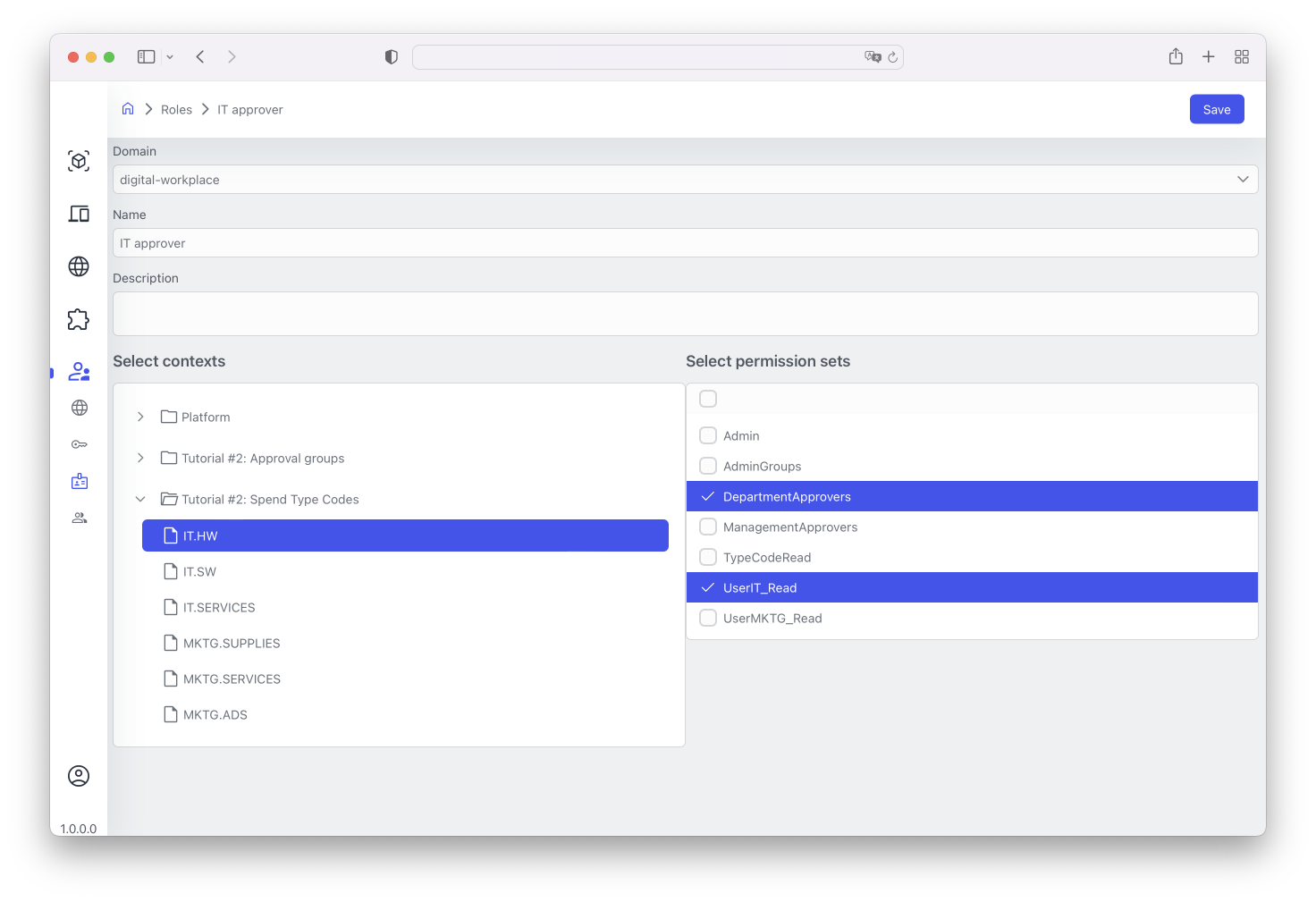
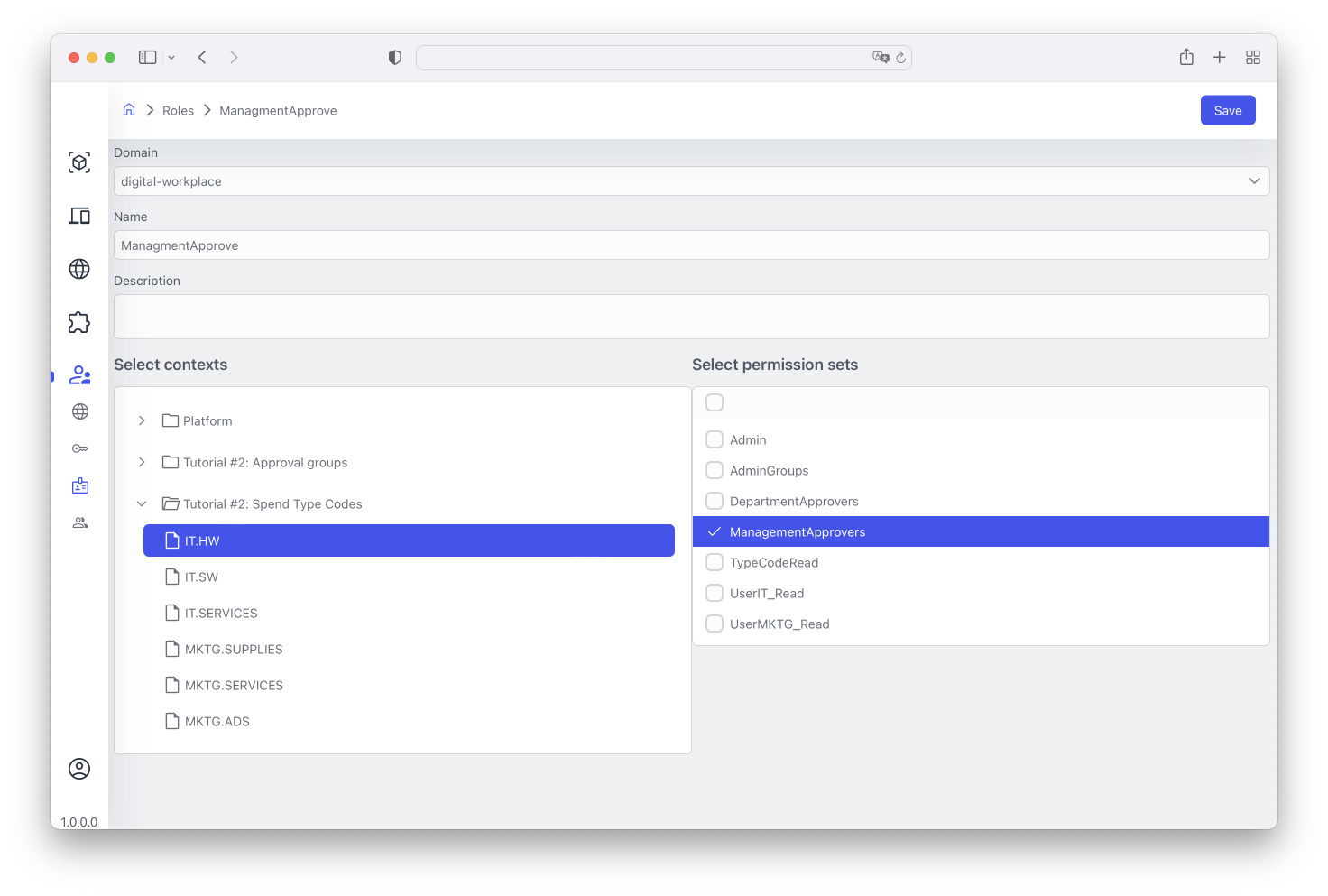
Тут Вам так же необходимо нажать на кнопку “ADD”, выбрать нужный домен, наимнование и выбрать “Permission”, который вы создали ранее. После переходите в раздел Users.
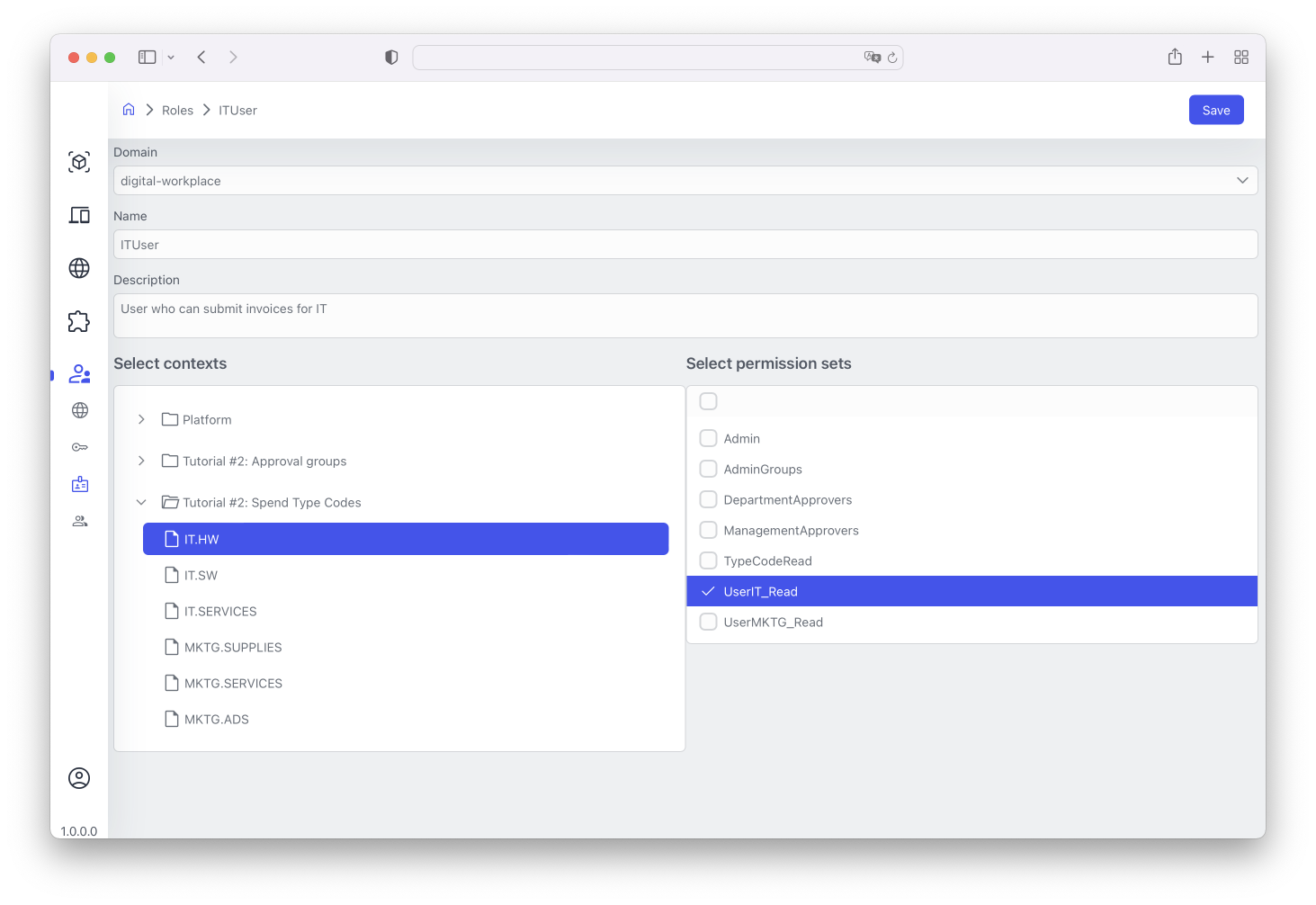
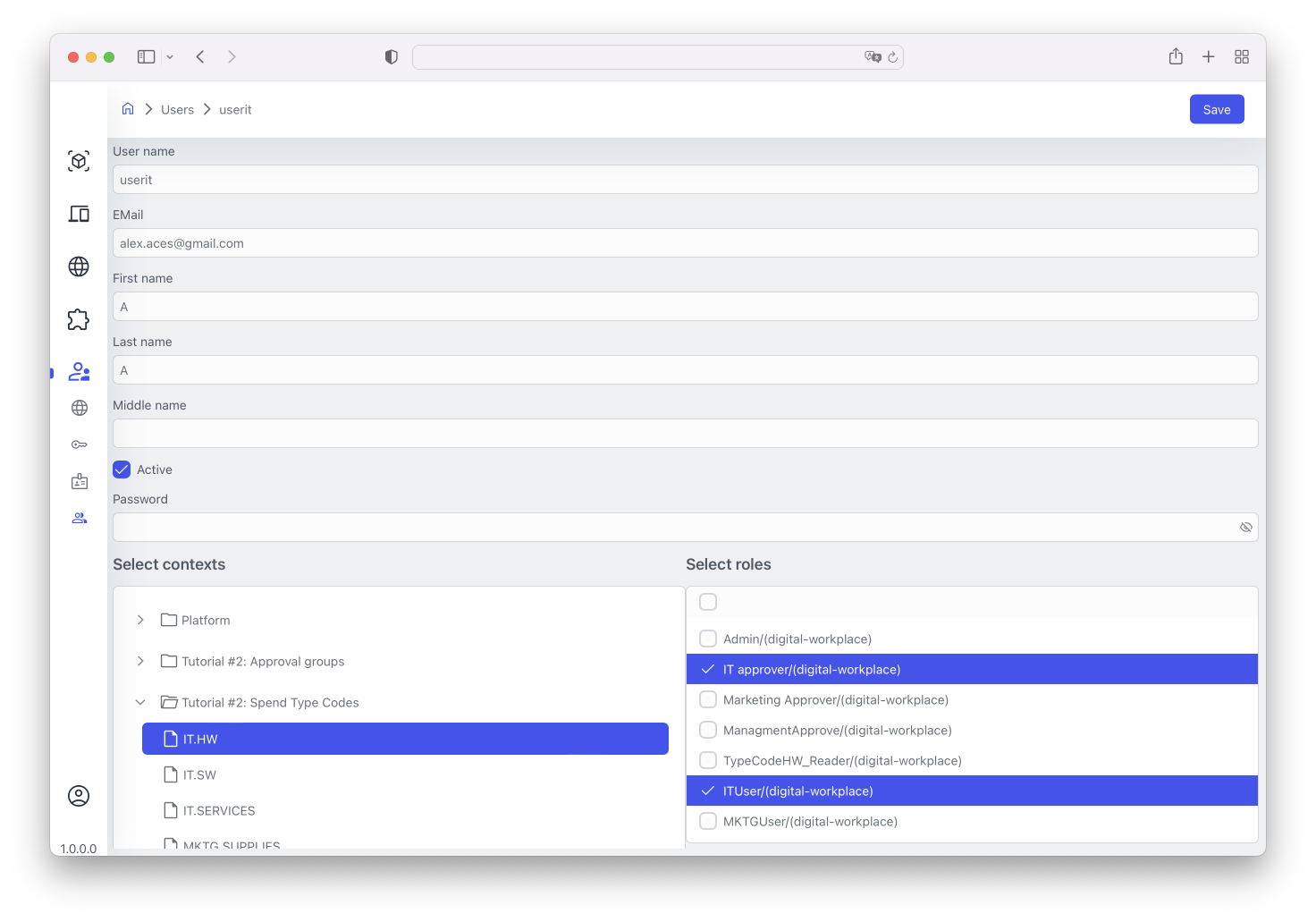
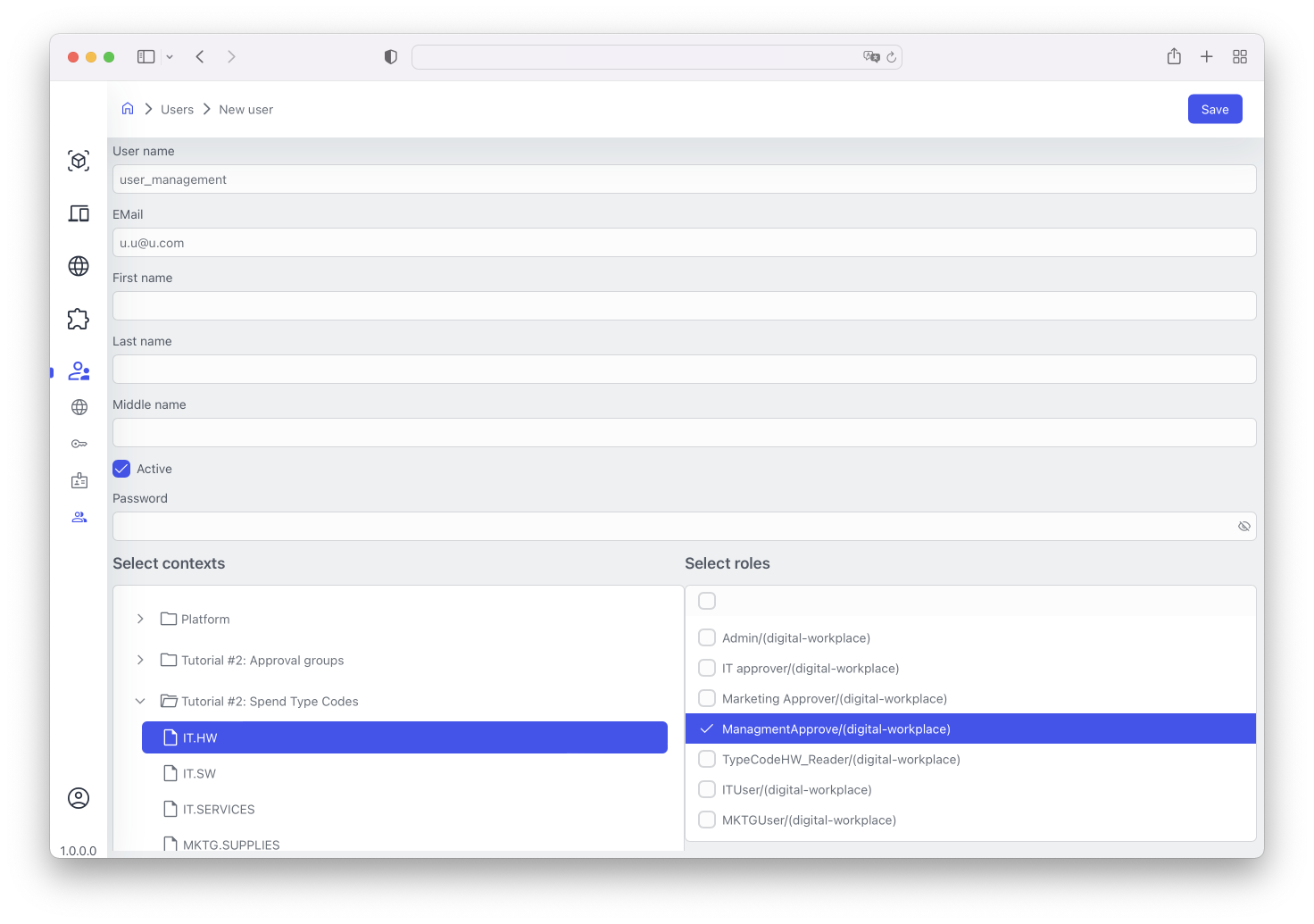
В разделе Users указаны все пользователи, зарегестрированные в вашей системе. Кликните по пользователю, которому хотите радать права на пользование данным компонентом, в “Select contexts” выберите “Platform” -> “System” и в “Select roles” найдите роль, которую создали ранее, после чего кликните по чекбоксу и нажите “Save”
Итог#
Вы создали небольшое и простое приложение, в рамках которого порботали с несколькими компонентами и научились связывать их между собой, вы научились создавать модальные окна и прикоснулись к выстраиванию взаимодействия между языком программирования и инструментами нашей платформы.
Попробуйте создать несколько менеджеров, добавьте новые автомобили к продаже, назначьте на них менеджеров, попробуйте закрыть сделки.
Безусловно, это приложение тестовое, его можно до бесконечности улучшать и усложнять. После его создания вы можете самостоятельно воспользоваться другими инструментами, выстроить иную логику, настроить дизайн по вашему вкусу. Платформа предоставляет вам гибкие инструменты, делающие разработку увлекательнее и проще!
Описания по использованным в туториале инструментам вы можете найти в разделе “Разработка приложений”.